LV4/4+ 자율주행 자동차 개발을 위한 HMI의 가시성 및 요소 인지에 관한 연구
초록
자율주행 기반 자동차의 HMI(Human Machine Interface)는 운전자가 정보를 파악하고 차량 상태를 모니터링하기 위한 기본적인 정보 수단이 된다. 아직까지 자동차 시장의 HMI는 엔터테인먼트 중심으로 개발되고 있다. 향후 운전자가 탑승객이 되는 상황에서는 HMI가 운행의 정보를 비롯한 차량과 소통할 수 있는 수단이 될 것으로, 본 연구에서는 LV4/4+ 자율주행 차량을 위한 HMI의 최적 GUI 가이드라인을 개발하는 데 목적이 있다. 이에 자율주행 자동차를 이용할 차기 소비집단을 중점으로 인포테인먼트 컨텐츠 구성 및 표출 방법에 대한 실험을 진행하였다. 실험 결과를 통해 향후 자율주행 자동차에 탑재될 디스플레이에 표출되는 정보를 사용자가 빠르게 인지할 수 있는 레이아웃과 정보 표시 유형을 도출하여 최적의 디스플레이 가이드라인을 제안한다.
Abstract
In autonomous vehicles, HMI is crucial for drivers to understand that particular related to traffic or safety information and monitor the vehicle. Currently, HMI development in the automotive market mainly revolves around entertainment. As drivers become passengers in the future, HMI will be vital for communication with the vehicle, including operational details. This study aims to develop effective GUI guidelines for Level 4/4+ autonomous vehicles. The researchers undertook the UX design test to recognition rate to structure of infortainment contents and displaying in particular next generation consumer group. As experiment results, the author` suggests the layout that may recognize faster and guideline about optimized display spec.
Keywords:
autonomous vehicle, user display, stake holder, Internal HMI, expression system, recognition factorⅠ. 서 론
자동차 시장의 HMI 디스플레이는 차량 주행 정보 외에도 미디어, 영상 등의 다양한 컨텐츠를 포함하여 사용자에게 전달한다. 포함하는 정보가 다양해짐에 따라 디스플레이의 비율과 레이아웃에 변화가 생겼고, 기존의 정보 표시 유형에도 변화가 동반되었다. 또한, 기술의 발전으로 운전을 보조하는 다양한 기능이 탑재되었으며 시중에 판매되는 차량은 대부분 자율주행 LV2를 지원하고 있다. 자율주행기술은 운전자가 있다는 전제하에 주행보조 기능을 지원하며 이에 따라 현행 차량의 디스플레이 또한 운전자 중심의 설계와 레이아웃을 제공하고 있다.
SAE가 정의한 자율주행단계 기준에 따르면 차세대 차량인 자율주행 LV4 이상의 차량은 운전자 없이도 운행할 수 있다는 상황을 가정하고 있으며, 이에 따라 기존의 운전자 중심 디스플레이와는 상이한 레이아웃과 정보를 포함할 것으로 예상된다. 또한 차세대 차량의 탑승자에게 주행 관련 정보를 제공하여 자율주행 기술에 대한 신뢰도와 심리적 안정감을 제공해야 할 필요성이 예상된다[1]. 이처럼 현재의 차량과 상이한 제도적·기술적 특성을 보유한 차세대 LV4/4+ 차량에 최적화된 디스플레이의 하드웨어와 GUI 구성을 제안하는데 그 연구의 목적이 있다.
Ⅱ. 본 론
2.1 HMI(Human Machine Interface) 란?
HMI는 인간과 기계를 연결해주는 인터페이스로 본 연구에서 다루는 HMI는 자동차와 인간을 시각 매체를 통해 연결하는 인터페이스이다. 운전자가 자동차의 상태나 주행 정보 등을 파악하기 위해 자동차 내부의 다양한 종류의 HMI를 사용한다. 그 중에서 사용자에게 정보 제공이 가장 많은 중앙 센터페시아 디스플레이의 레이아웃을 LV4/4+ 자율주행 자동차의 특성에 맞춰 제안하고자 한다[2].
2.2 연구 범위 및 방법
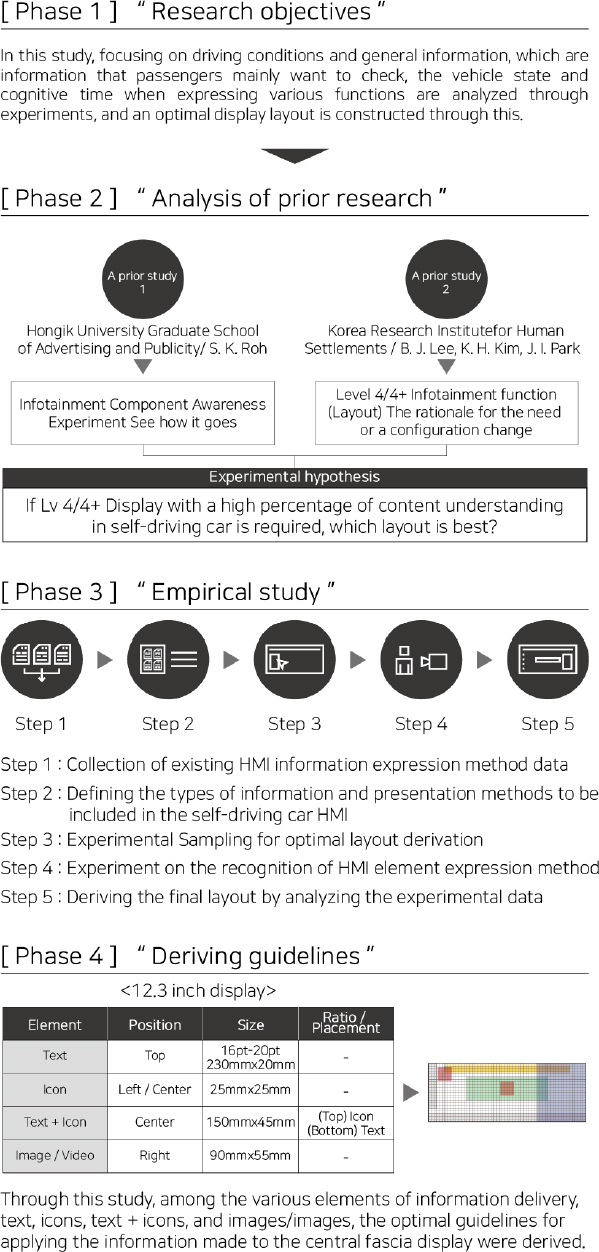
본 연구는 총 네 단계로 구성되어 있다.
[Phrase 1]은 연구 목적 설정 단계로 미래 자율주행 자동차를 사용하는 탑승자들이 확인하고자 하는 정보인 ‘주행 상태’나 일반적인 정보에 집중하여 다양한 기능들을 표출할 때의 인지 반응을 실험을 통해 분석하고 이를 통해 최적의 디스플레이 레이아웃을 구성하는 것을 목표로 한다.
[Phrase 2]는 선행 연구 분석 단계이다. 국내 자동차 인포테인먼트 시스템 내 텍스트, 아이콘 및 이미지 등을 사용자에게 최적화 모델로 제공하기 위해 요소 분석의 기반 자료로 선행 연구 논문의 인지율 관련 실험 데이터를 참고하였다[3][4].
이러한 선행 연구를 통해 본 연구에서 진행하고자 하는 실험 방법에 대한 타당성을 정의할 수 있었고, 얻은 결과들을 기반으로 LV4/4+ 자율주행 자동차 탑승자의 변화될 심리적 요인과 경험 요인에 따른 레이아웃 변화의 필요성에 대한 근거를 도출하였다.
[Phrase 3]는 실증 연구 단계로써 출시된 차량들의 HMI(Human Machine Interface)의 정보 레이아웃을 분석하고, 각 차량의 정보 표출 방식 자료들을 수집하였다. 이를 통해 자율주행 자동차 HMI에 적합한 정보 유형 및 표출 방식들을 정의하고, 최적의 레이아웃 도출을 위한 실험 표본을 제작하였다. 실험을 통해 레이아웃 내에 포함될 텍스트, 아이콘, 이미지의 크기, 위치, 표시 방법들을 조합한 질문에 대한 답변을 분류하였다. 피실험자들의 답변으로 자율주행 자동차의 HMI 설계에 필요한 기반을 마련하고자 하였다.
[Phrase 4]는 가이드라인 도출 단계이다. 실험 결과를 바탕으로 LV4/4+ 자율주행 자동차 내 디스플레이에 탑재할 레이아웃 가이드라인을 제공한다.
Ⅲ. 실증 연구
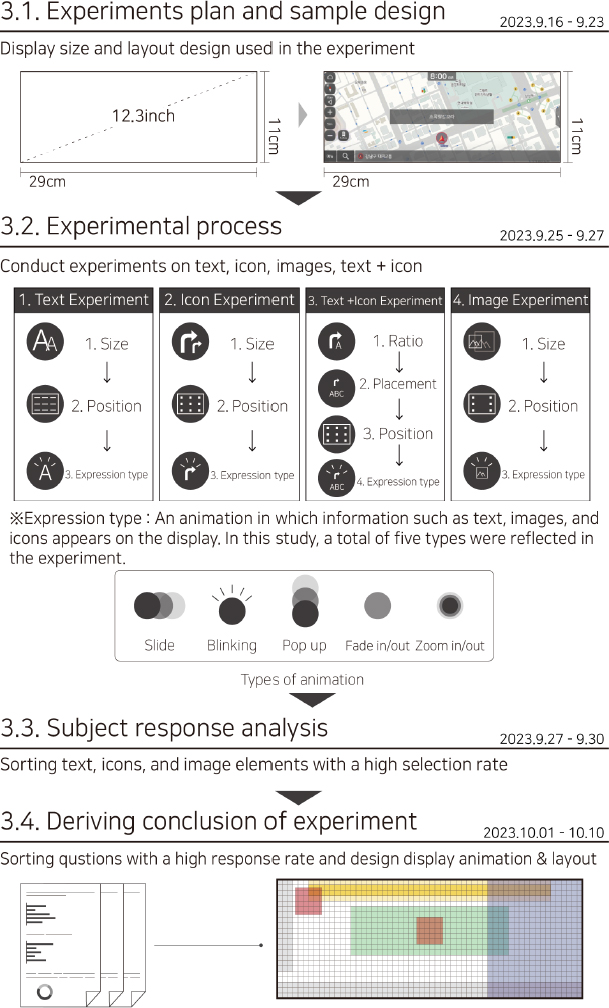
3.1 실험 설계 및 표본 제작
본 연구는 자율주행 자동차의 내비게이션 HMI(인간-기계 인터페이스) 정보 전달 요소 중 텍스트, 아이콘, 텍스트+아이콘, 이미지의 요소에 대한 사용자의 인지를 조사하기 위한 실험을 그림 2와 같이 설계하여 진행하였다[5].
주요 목적은 차후 자율주행 자동차가 상용화될 때의 사용자들을 대상으로 자동차 디스플레이의 시인성에 관한 정보를 수집하는 것이다. 연구 시작 전, 2023년 기준 국내 상위 판매 차량 8개의 실로 탑재된 디스플레이의 규격을 조사하였고 이 중에서 가장 많은 모델의 규격을 본 실험의 대상 디스플레이 규격으로 사용하고자 하였다. 8개의 차량 중에서 12.3inch 와이드 디스플레이를 탑재한 차량은 5개가 있었으며, 이러한 트렌드를 고려하여 12.3inch (290mm×110mm) 크기로 실험을 진행하였다.
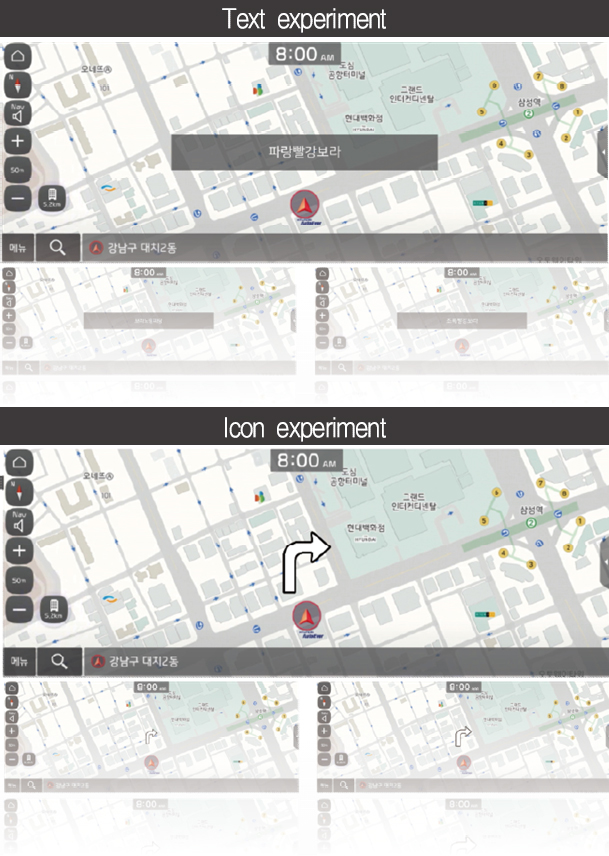
실험에 사용할 표본은 그림 3과 같이 실제 내비게이션의 영상과 동시에 텍스트, 아이콘, 텍스트+아이콘, 이미지/영상의 정보를 다양한 크기와 위치, 표출 방식을 고려하여 제공하는 방식으로 제작하였다. 실험에 사용하고자 하는 표본은 텍스트 정보 관련 실험 19개 화면, 아이콘 정보 관련 실험 19개 화면, 텍스트+아이콘 정보 관련 실험 21개, 이미지/영상 정보 관련 실험 20개, 총 79개의 화면 영상을 제작하였다[4][6].
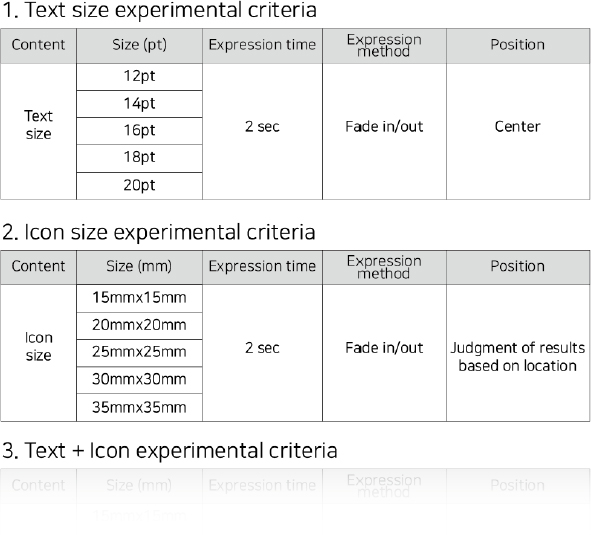
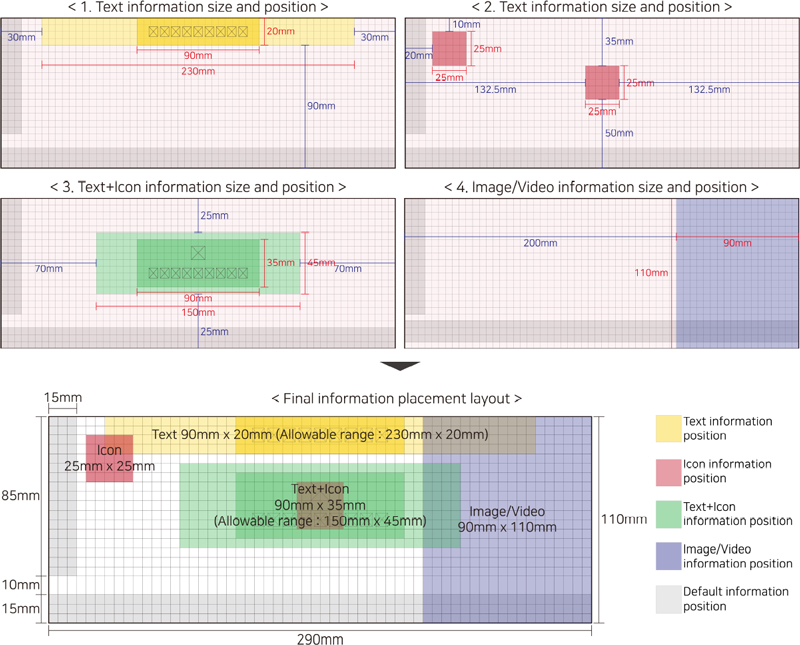
그림 3에 들어갈 표출 영상 요소의 기준은 현재 판매되고 있는 기아, 현대 차량의 내비게이션 레이아웃을 분석하여 기준을 선정하였다. 이를 토대로 정보의 크기, 표출 시간, 표출 방법 위치에 대한 세부 기준을 그림 4와 같이 작성하여 실험을 진행하였다.
3.2 실험 진행
가상의 운전자 24명을 선정하여 실험을 진행하였으며, 대상자의 인적사항은 아래 표 1과 같다.
2023년 현재, 상용화되어 있는 자율주행 자동차가 없는 한계로 인해 프로토타입을 통해 자율주행 상태의 차량 내부 및 주행 중인 상황을 조성하여 가상의 주행 시뮬레이터 환경을 그림 5와 같이 제작하였다. 가상 시뮬레이터 환경은 자율주행 상태의 차량 내부 환경을 재현함으로써 다양한 자율주행의 시나리오와 조건을 실험할 수 있는 공간이다.
피실험자들 대상으로 연구의 목적과 실험 참여에 대한 방법을 인지시키는 과정을 거친 후 실험을 진행하였다. 각 정보는 2~3초 내로 설정하였으며, 이 시간은 운전자가 시뮬레이션 상황에서 도로 및 교통상황을 안전하게 관찰하면서도 필요한 정보를 제때 인지할 수 있는 시간이다.
3.3 피실험자 응답 분석
실험 결과의 변수를 최소화하기 위해 각 실험마다 독립변인을 적용하였다. 텍스트 실험의 경우 피실험자가 문장을 암기하여 응답하는 것을 방지하기 위해 단어를 무작위로 조합한 문장을 사용하였으며, 아이콘 관련 실험은 동일한 종류의 아이콘을 실험에 활용하여 피실험자가 아이콘의 크기, 위치, 표출 방식에 따른 시인성을 중심으로 응답하도록 통제하였다. 텍스트+아이콘 실험은 실험마다 동일한 종류의 텍스트+아이콘을 활용하여 피실험자가 정보의 크기, 위치, 표출 방식에 따른 시인성을 중심으로 응답하도록 통제하였으며 이미지/영상 실험 또한 동일한 이유로 일관된 정보를 표시하였다.
텍스트의 크기를 12pt, 14pt, 16pt, 18pt, 20pt로 나누어 어떠한 항목이 가장 적합한 크기인지 확인하기 위해 발음이 쉬운 다양한 단어를 7±2가지의 단어로 조합한 문장을 읽도록 한 후 가장 시인성이 우수한 항목이 무엇인지 질문하였다[7]. 텍스트 방식별 표출 데이터 중 크기에 대한 분석에서 작은 텍스트 크기인 12pt와 14pt는 상대적으로 낮은 응답률을 나타냈으며 이러한 텍스트 크기에서는 인지 및 대응이 어려웠다. 그러나 16pt와 20pt와 같이 상대적으로 큰 텍스트 크기는 높은 응답률을 보였다.
텍스트의 위치에 대한 분석에서 우측 상단이 높은 응답률을 보였으며, 대부분 상단에 텍스트를 표시하는 것이 텍스트의 시인성을 향상시킨 것으로 나타났다. 또한, 좌측 하단에 위치한 텍스트도 사용자의 디스플레이 거리가 우측에 비해 가까워 시인성이 우수한 것으로 확인되었다.
표출 방식과 관련한 분석에서, 텍스트가 위에서 아래로 나타나는 팝업 형식에서 높은 응답률을 보였으며 상황에 따라 점멸을 유기적으로 활용할 수 있는 결과를 도출하였다.
아이콘 방식별 표출 데이터 중 크기에 관한 데이터 분석 결과, 다양한 표출 형식 중에서 크기 측면에서는 25mm×25mm 크기가 상대적으로 높은 응답률을 보였다. 이어서 30mm×30mm 크기가 두 번째로 높은 응답률을 보였다. 그러나 35mm×35mm 크기의 아이콘은 네비게이션 레이아웃에서 다른 정보의 인지를 방해하여 비교적 낮은 응답률을 보였다.
위치 측면에서는 아이콘이 좌측 상단 및 중앙에서 표출될 때 가장 적합하다고 응답하였다.
아이콘의 표출 방식에 대한 분석에서 전환 방식 중 슬라이드/팝업은 응답률이 낮았으며 즉각적인 인지와 대응이 필요한 상황에서는 부적합하다는 결과가 도출되었다. 반면, 점멸과 페이드인/아웃과 같은 표출 방식은 높은 응답률을 나타내었으며, 상황에 따라 두 가지 유형을 유연하게 활용할 수 있음을 확인하였다. 승객에게 즉각적인 알림이 필요한 경우에는 점멸을 사용하고 경고 또는 일반적인 알림의 경우에는 페이드인/아웃과 같은 표출 방식을 선택하는 것이 적합하다는 결론을 도출하였다.
텍스트 및 아이콘 혼합 표출 데이터 중 비율에 관한 데이터 분석 결과 텍스트와 아이콘이 차지하는 면적이 동일한 크기(세로 길이 기준)로 표출하는 것이 시인성 측면에서 가장 우수하다는 결론을 도출하였다.
또한 배치 부분에서는 아이콘과 텍스트의 크기는 동일한 크기를 유지하며 상단에 아이콘, 하단에 텍스트를 배치하는 방식이 가장 정보의 이해도가 높았음을 알 수 있었다. 두 번째로 높은 응답률 역시 상단에 텍스트와 하단에 아이콘을 배치하는 방식으로, 운전 중 사용자들이 텍스트를 읽는 대신 한 눈에 알아볼 수 있는 아이콘을 우선적으로 인지하는 경향이 있음을 도출하였다.
그림 6과 같이 현재 운행 중인 Robobus와 같은 경우에는 디스플레이의 위치가 차량 상단에 위치하여, 탑승자에 시선이 아래에서 위를 바라보는 기준이기에 아이콘이 텍스트 아래에 배치되어 있는 결과를 볼 수 있다. 디스플레이의 설치 위치에 따라 사용자의 시선이 달라지고, 텍스트와 아이콘의 배치가 조절되어야 함을 확인하였다.
정보 표시 위치 결과에서 텍스트와 아이콘 혼합 표출 시 아이콘 단독 표출 시와 동일하게 중앙에 표시하는 것이 가장 우수한 시인성을 보였다.
표출 방식 부분에서는 아이콘 단독 표출과는 다르게 비율적으로 가로로 길게 표현되기 때문에 점멸보다는 위에서 아래로 내려오는 팝업 표출 방식이 높은 응답률을 보였다.
이러한 결과를 종합하면 텍스트와 아이콘의 혼합 표출에서 중앙 배치와 위에서 아래로 내려오는 팝업 표출 방식의 선택이 사용자 경험을 향상시키는 데 중요하다는 결론을 확인할 수 있었다.
이미지/영상의 표출 크기에 대한 실험 결과 주로 디스플레이의 세로 면적을 모두 채운 비율(이미지/영상의 세로 길이가 110mm)을 선호하는 경향을 보였다. 정보의 가로 비율이 늘어날수록 지도의 시인성을 방해할 우려가 있으므로, 이상적인 이미지 크기는 주로 가로 90mm 이내인 것으로 확인되었다. 또한 응답률에 따르면 이미지/영상 정보의 가로 길이는 50mm에서 90mm 이내의 크기가 가장 이상적이라는 결론을 도출하였다.
이미지/영상 정보의 표출 위치 측면에서는 아이콘이나 텍스트와는 달리 좌측에 배치하는 것보다는 우측에 배치하는 것이 다른 정보의 시인성을 방해하지 않으면서도 이미지/영상이 담고 있는 정보의 시인성도 확보되는 것으로 확인되었다.
이미지/영상 표출 방식에 대한 분석 결과로 하나의 이미지/영상을 나타내는 방식은 점멸이나 페이드인/아웃 효과에 비해 팝업 효과가 우수한 시인성을 제공한다는 결론을 도출하였다.
3.4 실험 결론 도출
앞선 실험의 결과들을 가로, 세로 5mm씩 영역을 나눈 12.3inch의 디스플레이에 적용하여 최종 정보 표출 위치와 크기를 아래 그림 7과 같이 도출하였다[8][9]. 전체 디스플레이의 좌측 상단의 15mm×85mm 영역과 하단의 290mm×15mm의 회색 영역은 기존의 기본 정보 위치로 고정 시킨 후 나머지 영역에서의 각 정보가 차지하는 크기를 표시하였다.
텍스트가 표출되는 텍스트 박스 크기의 영역은 디스플레이 상단에 위치하며 최종 텍스트 크기인 16pt-20pt를 고려하여 적정 크기를 90mm×20mm로 표시하였다. 텍스트 박스 크기의 최대 허용 범위는 230mm×20mm로, 기본 정보 박스의 영역을 침범하지 않는 선으로 선정하였다[10].
아이콘의 경우 25mm×25mm 크기를 기반으로 좌측 상단의 영역과 중앙에 표출되는 것으로 하였다.
텍스트+아이콘 정보의 경우 (상)아이콘 (하)텍스트의 배치를 고려하여 중앙에 90mm×35mm로 텍스트 박스 크기에서 아이콘의 영역을 추가하여 세로 비율을 더 길게 표시하였다. 텍스트의 글자수가 늘어나는 상황을 고려하여 최대 허용 범위는 150mm×45mm로 선정하였다.
이미지/영상의 경우 90mm×110mm 크기로 우측에 표출되도록 최종 정보들의 영역을 도출하였다.
Ⅴ. 결론 및 향후 과제
본 연구를 통해 정보 전달의 다양한 요소 중 텍스트, 아이콘, 텍스트+아이콘, 이미지/영상으로 이루어진 정보를 탑승자를 위한 중앙 센터페시아 디스플레이에 적용할 수 있는 최적의 가이드라인을 도출하였다.
주요 연구결과로는 i)자율주행 자동차 HMI의 경우 일반 차량 대비 시선 의존도 차이, ii)자율주행, 비자율주행 차량 기능 변화에 따른 레이아웃 구성, iii)차량 HMI에서 제공하는 정보량의 차이를 통해 미래 자율주행 자동차 내부 디스플레이에도 적용시켜 탑승자에게 필요한 정보들을 효과적으로 전달할 수 있는 기준을 제시함으로써, 자율주행 시스템이 원활하게 작동하고 탑승자의 안전을 보장하는 데 중요한 역할을 할 것으로 기대한다.
Acknowledgments
본 연구는 국토교통부/국토교통과학기술진흥원의 지원으로 수행되었음 (과제번호 RS-2022-00142565)
References
- B. J. Lee, K. H. Kim, and J. I. Park. "Advanced Infrastructure Technologies and National Territorial Development-Focusing on Autonomous Vehicles-", Korea Research Institute for Human Settlements, pp. 44-57, Dec. 2016.
-
C. O. Monreal, C. Lehsing, N. Trubswetter, C. A. Schepp, and K. Bengler, "In-vehicle displays: Driving information prioritization and visualization", 2013 IEEE Intelligent Vehicles Symposium (IV), Gold Coast, QLD, Australia, pp. 3-6, Jun. 2013.
[https://doi.org/10.1109/ivs.2013.6629542]

- S. K. Roh, "A Study on Consumer Response by Design Type of HMI GUI", Graduate School of Advertising and Public Relations, Hongik University, pp. 20-46, Jun. 2009.
-
L. Morra, F. Lamberti, F. G. Pratticó, S. L. Rosa, and P. Montuschi, "Building Trust in Autonomous Vehicles: Role of Virtual Reality Driving Simulators in HMI Design", IEEE Transactions on Vehicular Technology, Vol. 68, No. 10, pp. 9438-9450, Oct. 2019.
[https://doi.org/10.1109/tvt.2019.2933601]

-
S. Debernard, C. Chauvin, R. Pokam, and S. Langlois, "Designing Human-Machine Interface for Autonomous Vehicles", IFAC-PapersOnLine, Vol. 49, No. 19, pp. 609-614, Aug. 2016.
[https://doi.org/10.1016/j.ifacol.2016.10.629]

- M. J. Son, "A study on the configuration of head-up display interface for self-driving cars to reduce cognitive loads", Unpublished doctoral dissertation, Seoul National University, pp. 24-35, Feb. 2020.
- H. H. Choi and H.-G. Kim, "Web interface design for users with low product understanding", Proceedings of the Korean Society of Computer Information Conference, pp. 45-46, Jul. 2017.
- B. M. Choi, "A study on the information structure and information arrangement of displays in vehicles based on information attributes", Graduate School of Ewha Womans University, pp. 72-77, Dec. 2016.
-
Y. R. Cho, "Augmented Reality(AR) Head-Up Display(HUD) Design Study for Prevention of Car Accident Based on Graphical Design, Sensitivity and Conveyance of Meaning", Archives of Design Research, Vol. 28 No. 3, pp. 103-117, Aug. 2015.
[https://doi.org/10.15187/adr.2015.08.28.3.103]

- J. H. Jeong, "A Study on the Design of Automotive Transparent Display Using Infographic", Graduate School of Technology Design, Kookmin University, pp. 42-44, Jun. 2014.

2013년 : University of Salford(Ph.D)
2004년 : 국민대학교 산업디자인(디자인학 석사)
2020년 ~ 현재 : 국립한국교통대학교 산업디자인전공 교수
관심분야 : UX/UI 서비스 디자인, 사용자 경험 디자인

2006년 : 건국대학교 대학원산업 디자인학과(박사과정수료)
2002년 : 홍익대학교 산업미술대학원(디자인학석사)
2007년 ~ 현재 : 국립한국교통대학교 산업디자인전공 교수
관심분야 : 제품디자인. UX/UI 서비스 디자인