얼굴 검출 기반 웹툰 커뮤니케이션을 이용한 힐링 콘텐츠
초록
현대에는 문화와 기술이 융합한 형태의 다양한 콘텐츠가 등장하고 있다. 다양한 콘텐츠 중 눈여겨볼 것은 대중성에 기반을 둔 웹툰과 기술이 융합한 형태의 콘텐츠이다. 웹툰은 과거 만화책에서 파생된 것으로 인터넷을 뜻하는 웹과 만화를 의미하는 툰의 합성어이다. 인터넷 만화인 웹툰은 출시된 지 오랜 역사가 지나지 않았지만, 최근엔 인간-컴퓨터 상호작용(Human Computer Interaction)기술을 접목하여 관객과의 상호작용까지 시행하고 있다. 그 예시로 독자가 이야기를 주도하는 비선형적 스토리 구성과 웹툰 내의 켜고 끌 수 있는 BGM이나 인물의 대사를 직접 성우에 의해 들을 수 있는 것이 이에 해당한다. 본 논문에서는 최근 사회의 주요 키워드인 ‘힐링’을 주제로 한다. ‘힐링’이란 ‘건강하도록 치료하거나 회복하는 행위 또는 과정’으로 ‘힐링’을 목적 삼고 시행되는 다양한 분야의 연구가 존재한다. 본 연구는 ‘힐링’을 주제로 프로세싱 프로그램과 웹캠을 이용한 전시와 관객과의 상호작용을 통해 관객에게 정신적 치유와 안정을 직접 느낄 수 있도록 한다.
Abstract
In modern times, various forms of content that combine culture and technology are emerging. Among the various contents, it is worth paying attention to the type of content that combines popular webtoons and technologies. Webtoon is derived from the comic book of the past and is a compound word of the web, which means the Internet, and toon, which means cartoon. Webtoons, an Internet cartoon, have only a short history, but recently they have even implemented interactions with audiences by incorporating human computer interaction technology. Examples of interactions between webtoons and audiences include the nonlinear story composition in which readers lead stories, the BGM in webtoons can be turned on and off, or the lines of characters can be heard directly by voice actors. In this paper, the main keyword of our society is 'healing'. "Healing" is the act or process of treating or recovering to be healthy, and there are studies in various fields that are conducted with the aim of "healing". Under the theme of "Healing," this study will allow the audience to feel mental healing and stability through exhibitions using Processing program with webcam and interaction with the audience.
Keywords:
convergence, webtoon, healing, processing, interactionⅠ. 서 론
1.1 연구배경
최근, 문화와 기술을 융합한 다양한 형태의 콘텐츠에 관한 다양한 연구가 활발하다[1]-[3].
특히, 4차 산업혁명 시대를 맞아 문화와 새로운 기술의 만남은 더욱더 확산이 예상된다. 예를 들어, 선택권이 있어서 사용의 여부를 결정할 수 있는 ‘도구 미디어’와 생활의 필수 환경이 되어 사용하지 않고는 생활에 어려움이 따르는 ‘환경 미디어’가 있다면, 스마트폰이나 컴퓨터 등은 이미 환경 미디어와 같다. 그리고 이는 자연스럽게 문화산업과도 연관성이 생긴다. 문화산업을 기획하고 개발하는 것에서부터 제작에 이르기까지 정보통신 기술이나 디자인과 촬영 편집 관련 기술이 사용되기 때문이다.
다양한 분야의 문화산업 중에서도 대중성에 기반을 둔 만화, 웹툰과 기술의 융합에 관한 여러 연구가 있다[4][5]. 기존의 웹툰이 만화책처럼 보기만 하는 시각적 효과에 집중한다면, 기술이 융합된 웹툰은 시각적 효과에 국한되지 않는다. 네이버 웹툰에선 BGM 삽입이나 기타 음향 효과를 사용하고 있고, 다음 웹툰은 등장인물의 대사를 실제로 녹음한 더빙 효과를 사용하고 있다. 이렇듯 기존과 같이 멈춰진 시각적 표현으로만 연출이 가능했던 한계에서 벗어나, 작가가 표현할 수 있는 영역이 확장하고 있다. 또한, 웹툰과 독자 사이의 인터랙션(Interaction)도 있는데 ‘사이, 뜻하는 ‘Inter’와 ‘행동’을 뜻하는 ‘Action’을 서로 합친 단어로 상호작용이란 말과 같다. 즉, 작가의 웹툰과 독자 간의 커뮤니케이션을 뜻한다.
‘오비트 미디어’의 ‘오비트 코믹스’에서 쓰고 있는 비선형적 스토리 구성과 ‘Sutu사의 ‘Nawlz(www.nawlz.com)’에서 사용하는 인터랙티브 모션이 인터랙션에 속한다. 비선형적 스토리 구성은 단선적 내용 전개가 아닌 독자의 참여로 하여금 다양한 선택으로 다양한 전개가 이루어지게 하는 형식이다. 인터랙티브 모션은 마우스 커서를 롤오버하여 관람자의 반응에 따라 모션이 생성되어 관람자로 하여금 선택에 따른 상황의 의외성을 체험시켜준다. 웹툰과 기술이 융합된 인터랙션은 위와 같이 독자의 선택에 따라 변화하는 시각적인 요소와 스토리 전개에 몰입도를 증가시켜 주고 있다[6].
또한 인터랙션의 한 방법에는 얼굴을 검출하여 이용할 수도 있는데, 얼굴 검출의 방법으로는 기계 학습 메타 알고리즘인 Adaboost(Adaptive boosting)을 이용한 다양한 연구가 존재하는데, 얼굴의 특징데이터를 학습하고 생성을 하는 방식으로 얼굴을 검출 한다[7][8]. 본 논문에서는 비교적 사용하기 쉬운 프로그램인 Processing을 통해 이용한 간단한 얼굴 검출을 실행하도록 하였다.
Ⅱ. 배 경
2.1 웹툰의 정의 및 특성
‘만화’란 하나 또는 둘 이상의 구획된 공간에 실물 또는 상상의 세계를 가공하여 그림 또는 그림 및 문자를 통하여 표현한 저작물로서 종이 등 유형물에 그려지거나 디스크 등 디지털매체에 담긴 것을 말한다[9].
여기서 파생된 것이 웹툰이다. 웹툰은 인터넷을 뜻하는 ‘웹(Web)’과 만화를 의미하는 ‘카툰(Cartoon)’이 합쳐져 만들어진 신조어이며, 이름과 같이 제작될 때부터 웹의 속성을 짙게 띄고있다[10]. 예를 들면, 기존의 만화책은 칸에 기반을 두어 그려진 것을 횡 방향으로 넘기며 보지만 웹툰은 기존의 칸에 국한되지 않고, 이를 지우거나 흐릿하게 하여 만화에 대한 집중력을 높이고, 또한 횡 방향으로 넘기는 방식이 아닌 스크롤 방식으로 보는 것을 중심으로 한다. 또한, 스마트폰이나 휴대용 기기를 이용하여 더욱 간편하고 손쉽게 이용할 수 있고, 수많은 웹툰 중 대부분이 무료라는 점에서 현재 이용자 수가 꾸준히 증가하고 있다. 실제로 스마트폰을 이용하는 사람의 20%, 인터넷을 이용하는 사람의 30% 정도가 웹툰을 이용하는 것으로 조사되었고, 포털 사이트 중 접속자 수가 가장 많은 네이버 사이트의 웹툰 이용자 수는 한 달 평균 1,700만 명으로 추산된 바 있다[11].
2.2 웹툰 시장의 현황
만화산업은 지속해서 발전하고 있으며 이를 위한 정부의 지원도 꾸준히 진행되고 있다. 구체적으로 2018년 만화산업 총매출액은 1조 1000억 원으로 2014년 8,548억원 보다 2,252억원 증가하였고, 해외수출 규모는 2012년 1,710만 달러에서, 4000만 달러로 2배 이상 증가한 것으로 조사되었다[12]. 또한, 정부의 만화산업 지원 예산 역시 2011년 39억 9천만 원, 2012년 63억 원, 2013년 93억 1천만 원으로 급격한 증가 추이를 보인다. 한편 현 만화산업의 발전은 문화체육관광부가 발표한 ‘만화산업 발전계획'을 봐도 알 수 있다. 전망 있는 만화산업을 위해 부천에 2022년까지 '웹툰융합센터'를 지을 예정이며, 창작 공간, 입주실, 교육 공간이 구성되어 있다. 그뿐만 아니라, 최신 트렌드에 맞춰 5G 상용화 등 기술 환경 변화에 대응해 만화, 웹툰 분야의 신기술 융합연구와 콘텐츠 개발을 지원한다. 그리고 2020년 올해부턴 AR과 VR과 같이 신기술을 활용한 웹툰 개발을 지원하여 만화산업의 신성장 동력을 모색하고자 한다. 이를 통해 웹툰은 국내외적으로 꾸준히 상승 중인 판매액과 정부의 만화 관련 산업지원으로 인해 다양한 측면에서 강세를 보인다는 것을 알 수 있다[13].
웹툰은 다양한 문화콘텐츠의 원천 콘텐츠로 활용된다는 점에서도 주목받고 있다. 가장 친근한 경우는 영화 콘텐츠로의 연계 제작인데, Hun 작가의 <은밀하게 위대하게>는 장철수 감독, 김수현 주연의 영화로 제작되어 700만 명의 관객을 이끌었고, 1,000억원 이상의 경제 효과를 거두었다. 그 외에도 유명한 것은 강풀의 <아파트>와 <이웃 사람>, 윤태호의 <이끼>와 <내부자들>이 있고, 최근에는 주호민 작가의 <신과 함께> 웹툰이 영화화되었는데 이는 웹툰의 영화화로써 가장 성공한 사례다. 각각 1편과 2편으로 <신과함께-인과 연>과 <신과함께- 죄와 벌>로 제작되었다. 2편의 영화가 모두 1000만 관객을 돌파하면서 웹툰의 영화화에 대한 대표적인 예시가 되었다. 그리고 웹툰은 연극이나 뮤지컬 등의 콘텐츠로 재구성되는 경우도 있다. 강풀의 <순정만화>가 2005년 연극 공연을 시작하였고 <바보> 2007년, <그대를 사랑합니다>는 2008년에 공연을 시작하였다. 하일권의 <삼봉 이발소>와 이익수의 <새끼손가락>도 각각 2011년, 2012년에 공연을 시작하였다(송요셉, 2012). 하일권의 <목욕의 신>과 김규삼의 <쌉니다 천리마마트> 역시 출판, 영상뿐만 아니라 게임 콘텐츠로 제작이 이어져 웹툰의 대표적인 원소스멀티유즈(OSMU, One Source Multi Use) 사례로 꼽히고 있다[14].
2.3 웹툰의 또 다른 활용
OSMU와 같이 각각의 분야에서 활약하는 웹툰은 그 효용 범위가 더 넓어지고 있다. 그중 눈여겨볼 것이 바로 ‘힐링’이다.
푸드나 여행 등 다양한 분야에서 힐링이 사용되고 있다. 그만큼 힐링은 떠오르는 콘텐츠이고, 요즘의 삶에선 무엇을 하든 여행, 음식 관광과 관련하여 각종 다른 활동들에서도) 다들 많이 찾는 단어이며 생활과 밀접하게 관련되어있다. 21세기에 들어서 관광객들의 힐링 욕구가 높아졌을 뿐 아니라, 힐링에 대해서도 관심이 높은 것으로 나타났다[15].
‘힐링’은 액션, 공포, 유머 등 다양한 웹툰의 장르 중 하나로 인간의 정신적, 신체적 상태가 회복되는 것으로서 치유라고도 하고, ‘건강하도록 치료하거나 회복하는 행위 또는 과정’ 또는 ‘건강을 얻는 과정’으로 정의할 수 있다.
‘힐링’이란 단어는 2000년대 중후반 즈음에 들어서면서부터 TV 프로그램이나 인터넷에 나타난 비교적 최근의 주제이다. 이는 의미가 ‘웰빙’과도 비슷한데, ‘웰빙’은 물질적인 풍요를 내세우는 반면, ‘힐링’은 정신적 치유의 느낌이 강하다.
힐링 콘텐츠는 '범용성'과 '친환경'을 아우를 수 있고 콘텐츠 내에서 어떤 행위나 결과에 대해 '치료'와 '정화'란 개념이 키워드로서 중심축으로 개발 방향성을 가진 기능성 콘텐츠이다. 급속한 사회 변화와 함께 디지털 또한 빠르게 발전하고 있는 시점에서 사람의 심신에 무해한 내용물로 구성되어 있고, 특히 소외계층과 사회소수, 약자를 고려하고 위하며 치료 및 정화의 기능이 있는 긍정적인 콘텐츠이다. 게다가‘힐링’의 효용성이 웹툰으로써 보기만 하는 것으로 끝나는 것이 아니라 치유적인 측면에서 활용할 수 있는 영역까지 확장하고 있다[16].
본 논문에서는 사용자와 콘텐츠 간의 상호작용을 통해 해당 웹툰에 포함된 힐링 요소를 조금 더 직접적인 느낌을 받을 수 있도록 구현하는 것을 목적으로 하고 있다.
Ⅲ. 제안된 방법
3.1 제안 환경
Processing 프로그램은 시각적 표현을 쉽게 표현하기 쉬운 프로그램으로, 3D 그래픽이나 영상 관련 제어에 대해서도 잘 구성된 라이브러리 덕분에 보다 쉽게 구현할 수 있다[17]. 컴퓨터 관련 전공자를 제외한 다른 직업군들이 기본적으로 많은 시간을 들여야 하는 어려운 프로그래밍이 아닌, 누구나 작업을 할 수 있도록 제작된 언어이다. 본 논문에서는 프로세싱 프로그램을 중심으로 얼굴 검출 기술을 사용하였다. 이를 토대로 웹툰과 사용자와의 상호작용을 위해 기본 라이브러리 예제 중 하나인 LiveCamTest를 응용하여 관람객의 얼굴을 검출하고, 이를 웹툰의 한 장면에 연동되도록 구성하였다.
본 연구를 통해 웹툰을 이용한 힐링이라는 개념을 단순히 웹툰으로 보는 것이 아닌, 웹툰과 관객이 상호 소통할 수 있도록 보완하여 감성적으로 느낄 수 있도록 설계하였다. 웹툰 명장면 속 캐릭터의 얼굴에 자신의 얼굴을 삽입함으로써, 웹툰에 더 집중하고 간접적으로 주인공이 되어 그 장면을 느끼도록 하는 것이 목표이다.
3.2 얼굴 검출
얼굴 검출을 하기 위해 우선 프로세싱의 기본 OpenCV 라이브러리를 이용하였다. 정면 상에서 얼굴 전면에 해당하는 부위의 검출을 통해 웹캠에서 입력되는 실시간 비디오에서 해당하는 범위를 추출하였다. 단, 정면 상에서의 얼굴 검출이기 때문에, 정해진 발판 위에서 시선은 웹캠을 향하고 있는 상태로 전시를 실시하였다.
우선 라이브러리에서 OpenCV와 Video라이브러리를 추가한 후 실시간 비디오와 얼굴 인식을 위한 변수들을 전역변수로 선언해준다. 스케치 창의 크기를 지정하고 실시간 비디오와 얼굴 검출을 위한 화면 크기를 설정해 준 다음 얼굴을 맵핑할 장면 이미지를 불러와 Image에 해당하는 변수에 각각 저장한다. 그리고 이미지에 등장하는 인물의 얼굴에 실시간 비디오를 크기에 맞게 지정하고, 관객이 앞에 서면 캐릭터의 얼굴이 관객의 얼굴로 덮어지게 된다. 그 상태에서 자기가 원하는 때에 Enter를 누르면 화면이 멈춰 한 장면이 될 수 있도록, 실시간 비디오를 키고 멈출 수 있는 토글 버튼을 Enter로 지정한다[18].
3.3 사용자 피드백을 통한 웹툰 참여 시스템
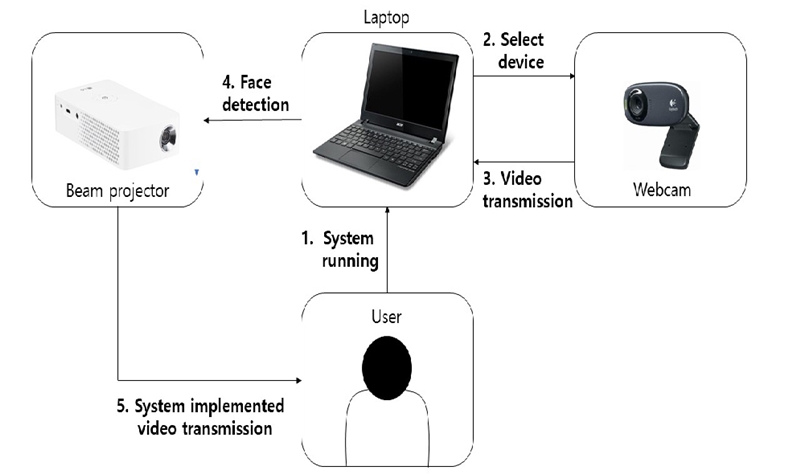
사용자 피드백을 통한 웹툰 참여 시스템에서는 Processing 프로그램에서 다중 영상 출력에 필요한 웹캠을 이용하여 맵핑 시스템을 설계하였다. 그림 1은 웹캠을 이용한 시스템 환경개요도이다.
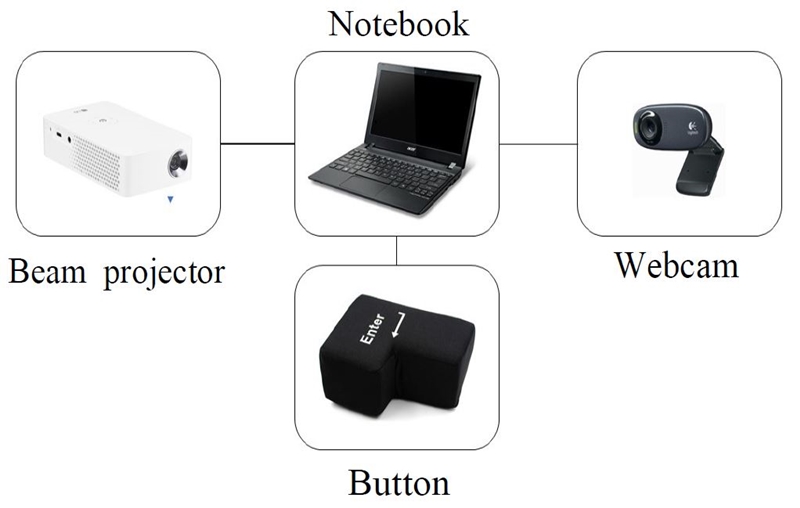
전시의 형태를 띠기 때문에 전시할 때, 크기가 작아 눈에 잘 띄지 않는 노트북과 웹캠을 사용하였고, 영상 장치로는 미니 빔 프로젝터를 사용하였다.
위 작품 환경설계 과정에서 관객과 작품의 인터랙션을 위해 버튼이라는 요소를 사용하였다. 그리고 해당 버튼은 원래 엔터키의 1,700배를 확대한 형태로, 이 버튼을 사용한 목적은 첫 번째로 ‘엔터(Enter)’라는 것이 원래 컴퓨터 키보드의 중심영역에 배치된 키이며, 어떠한 문장이나 입력의 완료를 알리기 위해선 반드시 눌러야하기 때문에 사용자로 하여금 이러한 심리를 이용하여 누르고 싶게 만들고 적극적인 참여를 유도한다. 두 번째 이유는 푹신한 형태로 구성된 제품 특성으로 인해 큰 힘으로 누르거나 손으로 찍어 누름으로써 스트레스 해소의 효과도 경험할 수 있기 때문에, 본 연구의 핵심 주제인 힐링과도 의미가 이어질 수 있도록 사용하였다.
제안된 작품 환경을 실행하기 위한 조건은 다음과 같다.
(1) 빔 프로젝터의 특성상 영상을 충분히 투영하기 위해서 충분한 암막이 필요하다. 빔 프로젝터가 투영하는 영상의 밝기보다 주변이 더 밝아진다면 주변 밝기에 의해 빔이 묻혀버리기 때문에 작품의 몰입감이 방해된다.
(2) 웹캠에 관람객의 얼굴을 담았을 시, 관람객 주변은 이목구비가 충분히 보일 정도로 주변이 밝아야 한다. 위 조건과 같이 빔의 밝기는 한정적이기 때문에 영상이 투영될 수 있을 만큼 밝아야 하지만, 이와 반대로 암막에 치중하게 되면 웹캠에서 처리된 얼굴이 보이지 않게 된다.
3.4 사용자 얼굴 검출을 통한 웹툰 참여 시스템
본 논문에서 제안한 사용자 얼굴 검출을 통한 웹툰 참여 시스템은 5단계로 볼 수 있는데, 첫 번째, 사용자가 노트북을 통해 시스템을 시작함으로써 시작된다. 두 번째, 실행된 시스템은 외부에서 영상을 읽어 들이기 위해 웹캠을 선택하고, 세 번째, 이를 통해 실시간으로 영상프레임을 연속적으로 얻게 된다. 그리고 웹캠으로부터 받은 영상프레임들에 대한 데이터는 웹캠에 등장하는 사람들의 얼굴 수의 값을 얻을 수 있도록 한다. 해당 얼굴 수의 값을 사용하여 그 값이 0이 나온다면, 사람이 없는 것으로 간주하고 맵핑 시스템이 실행되지 않고, 만약 0보다 큰 값이 나온다면 사람이 있음을 판단하고 정상 실행하게 된다. 네 번째, 이로부터 얼굴인식이 실행된 시스템은 끝으로, 그 결과를 빔 프로젝터를 통해 관객들에게 보여준다. 위와 같은 맵핑 시스템에 대한 논리적 구조는 그림 2와 같다[19].
그림 3은 논리적 구조를 통해 실행했을 시 출력되는 영상이다. 인식된 얼굴의 수가 0이라면 맵핑 전의 영상프레임이 등장하고, 인식된 얼굴의 수가 1 이상이라면 맵핑 후의 영상이 나오게 된다.
3.5 작품 환경
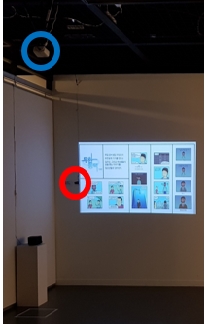
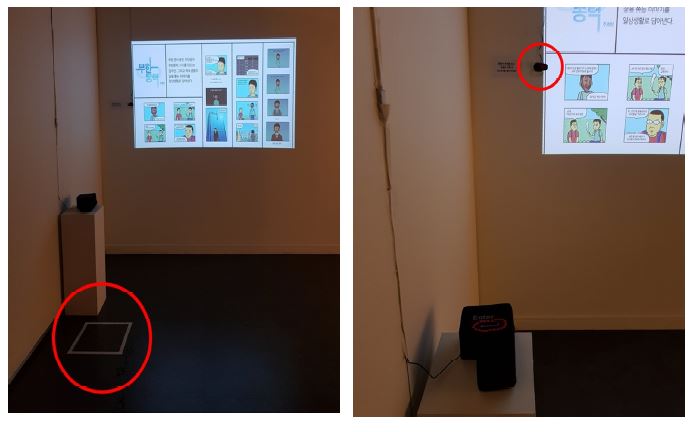
그림 4는 작품 환경을 나타낸 것으로, 그림 3과 같은 구조의 밝기와 ‘LG’의 ‘PH250’미니빔(아래 파란색 원)과 ‘Logitech’의 ‘C270’ 웹캠(아래 붉은색 원)을 이용하여 실험 환경을 조성하였다.
전시작품에서는 관람객이 본인의 얼굴을 전면에 투사된 웹툰 상에 특정 위치에 존재하도록 직접 이동 후 빅 버튼을 누르는 형식의 직접적인 작품 참여 방식과 관람객이 특정 위치에 들어서면 관람객의 얼굴을 컴퓨터 비전 기술로 검출하여 웹툰에 관람객의 얼굴을 삽입하여 투사 하는 형태로 구성하였다. 이를 구현하기 위해 Processing 기반으로 웹캠 라이브러리와 OpenCV 라이브러리를 응용하였다[17][20].
3.6 웹캠과 프로세싱을 이용한 맵핑 시스템 구현
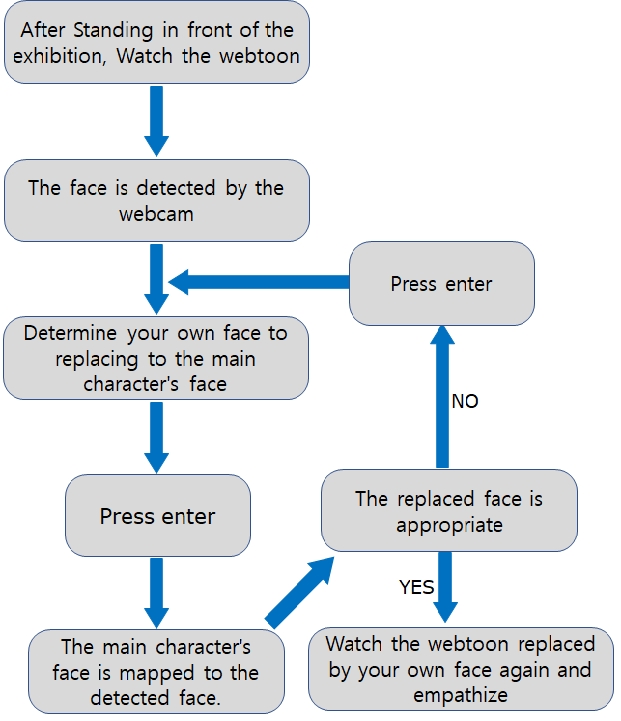
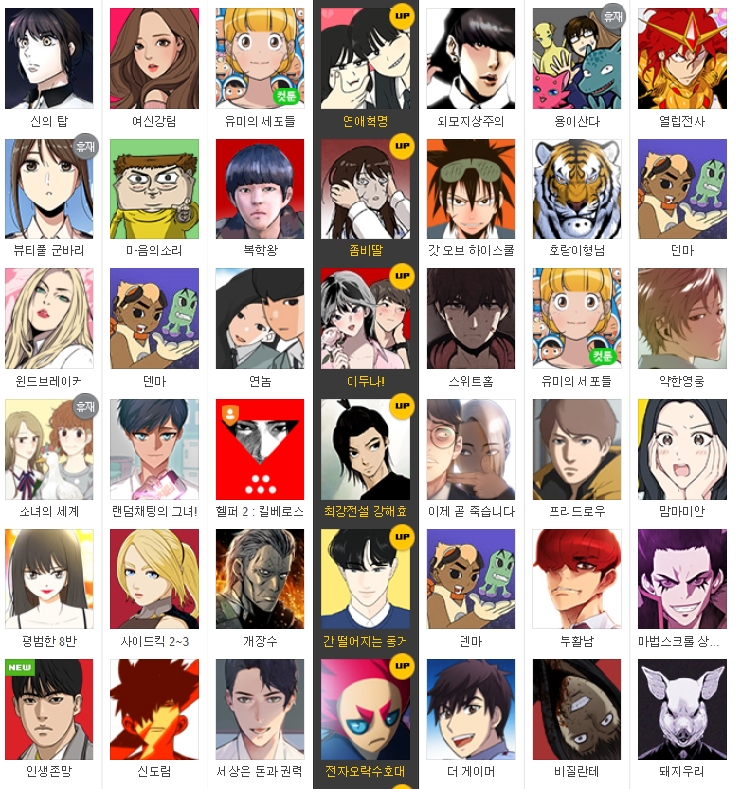
앞서 제시한 개요도와 논리적 구조를 토대로 시스템을 구현하면 다음과 같다. 그리고 이를 체험할 시 실행되는 작품 시스템의 다이어그램은 그림 5와 같다. 시스템이 실행되기 전 기본 화면은 수많은 웹툰의 썸네일 예시 그림 6에 나타난다.
그 후 그림 7과 같이 설정된 가이드라인 위에 서서 해당 웹캠을 보게 되면 웹캠으로부터 검출된 얼굴의 수가 1 이상이 되어, 미리 선정된 웹툰의 한 장면 그림 8과 같은 화면이 나오게 된다.
얼굴 검출이 된 후의 출력 화면이 나왔다면, 그 뒤엔 버튼을 눌러 직접 원하는 얼굴을 삽입하거나 특정 위치에 이동하여 자동으로 얼굴을 웹툰에 삽입한다. 관람객 얼굴이 삽입된 웹툰 화면의 예는 그림 9와 같다.
버튼을 눌러 직접 삽입할 때는 자신의 얼굴을 원하는 표정과 원하는 때에 자유롭게 넣을 수 있게 된다. 삽입이 완료된 후 버튼을 한 번 더 누르게 되면 고정된 맵핑이 해제되고, 다시 처음으로 돌아가게 되어 새로운 맵핑을 할 수 있게 된다.
Ⅳ. 실험 결과
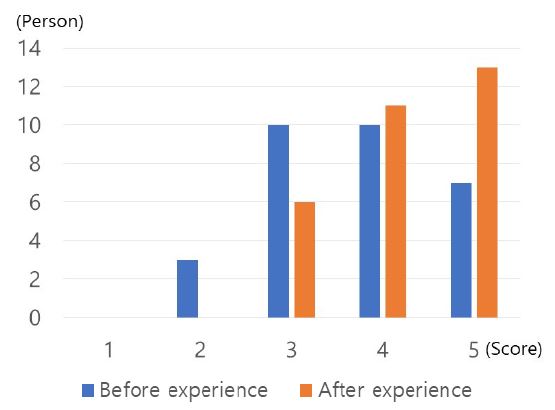
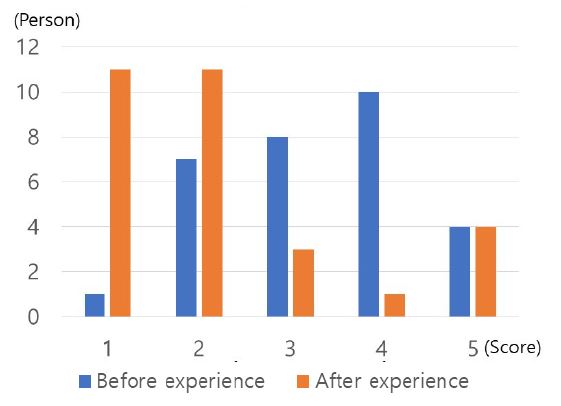
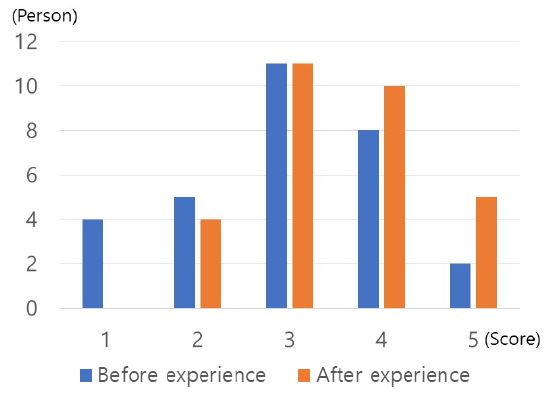
힐링 콘텐츠 전시에 대한 사람들의 기분의 변화를 통해 힐링의 결과를 판단하기 위해 설문조사를 실시하였다. 투표는 전시회에 참여한 관람객 중 30명을 대상으로 전시 전 후 온라인 설문조사를 진행하였다. 그리고 설문조사에서 각각의 항목들에 대한 결과를 그래프로 나타내었다. 그래프는 1점(매우 낮음)부터 5점(매우 높음)으로 항목에 대한 정도를 점수로 나타내고 있고, 각 점수를 선택한 사람들의 인원수를 표시하였다.
그림 10은 즐거움의 정도에 대한 항목을 그래프로 나타낸 것으로 전시 경험 전의 즐거움의 점수가 2, 3점의 비중이 높았다면, 경험 후에는 그 비중이 줄어들고 5점이 높아지게 됐음을 알 수 있다.
그림 11은 현재 자신의 상황에 대한 마음의 불안정함을 나타낸 그래프로 전시 경험 전엔 높은 점수에 속하는 3점, 4점이 많았다면, 경험 후에는 1점과 2점의 비중이 높아져 눈에 띄는 차이가 있음을 보인다.
그림 12는 현재 자신에 대한 개선하려는 의지를 나타낸 것으로 전시 경험 전 5점에 비해 사람이 많은 1점을 택한 관객들이 많았다면, 전시 후에는 1점은 없어지고 대신 4점과 5점이 미미하게 상승했음을 볼 수 있었다.
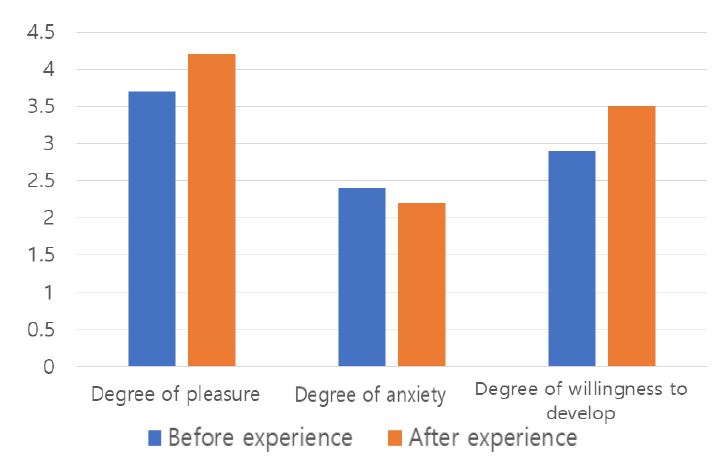
설문조사의 결과를 그린 그래프 중 그림 10, 11, 12는 항목마다 정도를 나타내는 점수에 대해 점수를 선택한 사람들의 수를 전시를 경험하기 전과 경험한 후로 비교하기 쉽게 함께 표시하였다. 그리고 그 전 후 조사 결과에 대한 합의 평균을 나타낸 것이 그림 13이다.
항목은 힐링의 객관적인 통계를 위해서 세분화를 통해 현재 기분의 즐거움, 불안함, 개선 의지의 변화를 전시를 경험하기 전, 후로 총 2번 설문조사를 하였다. 전과 후 각각의 조사를 통해 전시 경험 전을 기준으로 전시를 보고난 후의 결과를 비교하여 각각의 항목에 대해 유의미한 효과가 있는지 알 수 있었다.
그림 10, 11, 12에는 전시 경험 전과 후의 결과 값에 대한 변화를 보기 쉽게 함께 표기하였다. 이를 통해 그림 13은 전시를 통해 3가지 항목에 대한 전과 후, 각각의 투표의 진행 결과에 대해 점수의 합을 평균 그래프로 나타내어 비교한 것이다. 단위는 소숫점 아래 첫 번째까지 표기하였다. 위의 그래프를 보면 알 수 있듯이 그 차이가 크진 않지만 모두 긍정적인 방향으로 차이를 보인다는 것을 알 수 있다. 그 중에서도 전시에서 선정한 웹툰의 취지와 맞는 현재에 대한 개선의지 정도가 가장 많이 긍정적으로 증가하였고, 다음으로 많이 증가한 것이 기분의 즐거움 정도이며, 가장 낮은 차이를 보이는 것은 현재에 대한 불안함의 정도이다.
Ⅴ. 결 론
본 논문은 웹툰과 컴퓨터 비전 기술이 융합된 형태로 기존의 일반 웹툰과 달리 자신의 얼굴을 대입함으로써, 웹툰의 힐링이 되는 측면을 조금 더 감성적으로 접근할 수 있도록 구현하였다. 구현한 작품을 전시 관람객을 대상으로 설문조사를 실시한 결과, 전시를 관람하기 전 후로 힐링을 나타내는 항목에 대해 효과가 있었음을 확인할 수 있었다. 추후 관람객의 표정 인식을 통해 인공지능을 활용한 감성 기반의 웹툰 스토리 제시와 AR/VR 기술접목을 통해 관람객이 몰입감을 가질 수 있는 시스템 구현을 계속 진행할 예정이다.
웹툰 커뮤니케이션 제작은 웹캠을 이용한 프로세싱 프로그램을 사용하였다. 웹캠에선 사용자의 얼굴을 영상프레임으로 입력받는 데 사용되었고, 프로세싱에선 입력받은 영상프레임을 토대로 사용자의 얼굴을 검출하여 맵핑한 정보를 빔 프로젝터로 전송하는 데 사용되었다.
References
- Cheon-Hea Hyun, "Art and Nanotechnology", Korea Association for History of Odern Art, Vol. 36, pp. 211-231, Dec. 2014.
-
Eun-Jeong Kang, Yun-Young Jang, and Boa Rhee, "Case Analyses and Discussions about Convergent Art Creation based on Artificial Intelligence", The Korean Society of Science & Art, Vol. 35, pp. 1-13, Sep. 2018.
[https://doi.org/10.17548/ksaf.2018.09.30.1]

-
Eui-Shin Yi and Sun-Young Kim, "A Study on KOPIS for Performing Arts Industry of the era of 4th Industrial Revolution", The Korean Society of Science & Art, Vol. 28, pp. 227-242, Mar. 2017.
[https://doi.org/10.17548/ksaf.2017.03.28.227]

- Hye-Mi Jeon, Man-Su Park, and Dong-Seop Han, "Analysis of Narrative Delivery Structure of Webtoon based on AI and AR Technology", Korean Journal of Broadcasting and Telecommunication Studies, Vol. 33, No. 2, pp. 217-245. Mar. 2019.
- Jeong-Yeon Kim and Ha-Na Lee, "Research on recent IT technology trends applied to webtoons", Journal of the Korean Society Design Culture, Vol. 22, No. 4, pp. 99-109, Dec. 2016.
- Yong-Hyun Kim and Eun-Young Koh, "Research reports : An Analytic Study on Interaction for a Flow in Webtoons", Journal of the Korean Society of Design Culture, Vol. 15, No. 4, pp. 74-84, Dec. 2009.
- Dong-Il Han, Hyun-Jong Cho, Jong-Ho Choi, and Jae-Il Cho, "Design and Implementation of Real-time High Performance Face Detection Engine", Journal of the Institute of Electronics Engineers of Korea SP, Vol. 47, No. 2, pp. 34-37, Mar. 2010
- Yeong-Nam Chae, Ji-Nyun Chung, and Hyun-Seung Yang, "Efficient Face Detection using Adaboost and Facial Color", Journal of KIISE: Software and Applications, Vol. 36, No. 7, pp. 548-559, Jul. 2009
- Article 2 No.1 of the cartoon prompotion act (Law No. 16054, Dec. 24, 2018, partially amended).
- Seong-Seung Chang and Jae-Pil Kim, "Webtoon dreams of 1 trillion won market", Digieco, pp. 3, Jan. 7, 2015.
- https://www.huffingtonpost.kr/2014/04/21/story_n_5187688.html, . [accessed: Mar. 29, 2020].
- http://kosis.kr/statisticsList/statisticsListIndex.do?menuId=M_01_01&vwcd=MT_ZTITLE&parmTabId=M_01_01&parentId=O.1;O2.2;113_11308.3;#O2.2, . [accessed: Mar. 30, 2020].
- http://it.chosun.com/site/data/html_dir/2019/10/17/2019101701161.html, . [accessed: Mar. 30, 2020].
- Mid-Eum Choi and Bum-Soo Chon, "The Influence of Motivation to Use and Key Components of Webtoon on User Satisfaction", Broadcast Research Institute, Vol. 26, No. 2, pp. 93-120, Dec 2014.
- Jong-Hee Park, "The Influence of Healing Motivation on Healing Tour", The Korea Academic Society of Tourism And Leisure, Vol. 30, No. 2, pp. 16-18, Feb. 2018.
- Yeon-Sook Lee, "A Definition and concept of 6Healing Contents", Journal of Korea Design Forum, Vol. 17, No. 0, pp. 306-309, Nov 2007
- D. Shiffman, "Learning Processing: A Beginner’s Guide to Programming Images, Animation, and Interaction", 1st ed.; Morgan Kaufmann: Burlington, MA, USA, 2008.
- Jae-Min Lee and Byung-Hoon Lee, "A Study on Practical Use of Processing Program for Interactive Technology Education: Focusing on Library Usage and Practice Examples", Korea Multimedia Society, Vol. 22, No. 6, pp, 744-745, Jun. 2019.
- Jae-Sung Shim, Sung-Yeol Yun, and Seok-Cheon Park, "Design of Webcam-Based Object Detection System", Proceedings of the Korea Information Processing Society Conference, Vol. 19, No. 2, pp. 549-551, Nov. 2012.
- https://processing.org/, [accessed: Mar. 20, 2020].

2020년 2월 : 창원대학교 문화테크노학과 (문화기술경영학사)
2020년 3월 ~ 현재 : 창원대학교
문화테크노학과 (석사과정)
관심분야 : 문화기술융합, 컴퓨터비전, HCI

2003년 8월 : 고려대학교 전자정보공학 (공학사)
2006년 2월 : 연세대학교 생체인식공학 (공학석사)
2011년 2월 : 연세대학교 전기전자공학 (공학박사)
2011년 ~ 2012년 : LG전자기술원 미래IT융합연구소 선임연구원
2012년 ~ 2013년 : 연세대학교 전기전자공학과 연구교수
2013년 ~ 2016년 : 제주한라대학교 방송영상학과 조교수
2016년 ~ 2019년 : 동명대학교 디지털미디어공학부 부교수
2019년 9월 ~ 현재 : 창원대학교 문화테크노학과 부교수
관심분야 : 컴퓨터비전, 증강/가상현실, HCI