AR 증강현실 게임구현을 위한 그래픽 제작기술에 관한 연구


초록
최근 들어 지역 문화콘텐츠 산업을 발전시키기 위한 다양한 방법들이 연구 개발되고 있다. 본 연구는 새로 유입되는 관광객들과 지역민이 같이 즐길 수 있는 콘텐츠개발로 누구나 쉽게 다가갈 수 있는 모바일 AR 증강현실 게임을 제작했다. 조선 왕조의 발상지'라는 전주의 상징 등을 활용한 새로운 스토리텔링 기반의 증강현실(AR) 게임 개발로 1천만 관광객을 주변 관광지로 확산시키기 위함이며, 지역 관광 문화 활성화 및 인근 상권의 소비 활동을 촉진시켜 높은 경제적 부가가치 창출한다. GPS 기술과 AR 마커 기반의 액션 증강현실 게임은 새로운 지역의 시나리오를 바탕으로 다양한 문화콘텐츠로 새롭게 자리매김을 할 수 있을 것이다. 시각적 자원을 결합한 증강현실 게임은 전주 관광명소의 게임으로 지역의 브랜드 가치를 높이고 있다.
Abstract
Recently, various methods have been studied and developed to develop the local cultural contents industry. This research has produced a mobile AR augmented reality game that anyone can easily access by developing contents that can be enjoyed with new tourists. It aims to spread 10 million tourists to surrounding tourist attractions by developing a new storytelling-based AR game using the symbol of Jeonju, which is the birthplace of the Joseon Dynasty, and promote economic value-added activities in nearby stores. GPS technology and AR marker-based action augmented reality games will be newly established as cultural contents based on new regional scenarios. Augmented reality games that combine visual resources are increasing values of local brands by playing games at Jeonju tourist attractions.
Keywords:
augmented reality, AR contents, interactive, modeling, game, animationⅠ. 서 론
각 지방의 콘텐츠개발은 지역문화콘텐츠 개발의 이론과 실제를[1] 바탕으로 지역문화콘텐츠를 개발하기위해 다양한 연구와 유물 혹은 유적지의 새로운 시나리오를 개발하여 관광과 체험을 할 수 있는 연구를 하고 있다. 하지만 지속적인 관광자원의 개발보다는 일회성에 그치는 경우가 대부분이라 할 수 있다. 이와 같은 하나의 범주에서 벗어나지 못한 연구와 개발은 부족한 관광자원으로 나타날 수밖에 없다. 기존 문화유산을 훼손시키지 않으며 새로운 관광자원의 연구방법이 진행되어야 한다. 각 지역 지리적, 문화적기반의 다양한 시나리오를 개발해야하며, 이것을 이용하여 지역문화콘텐츠 개발에 새로운 AR 게임기법을[2] 이용한 콘텐츠제작으로 문화적 현실과 체험 요소로 차후 새로운 시나리오 개발로 연구의 범위를 확대한다.
본 연구는 AR콘텐츠 제작에 필요한 게임적 요소인 시나리오, 캐릭터, 애니메이션등 그래픽적인 게임성의 중요성과 가상의 캐릭터와 현실의 접목에서 오는 기술적 요소의 범위도 포함을 하고 있다.
지역문화를 이용한 게임개발이 어떻게 이루어지고 만들어지는지에 대한 게임적 요소를 포함하여 전주 한옥마을 관광객 1천만명(전주시 빅데이터 분석(2016.9))을[3] 넘어선 지금 지역의 문화유산을 이용한 관광자원의 개발에 초점을 맞추어 진행하였다.
본 논문에서는 증강현실을 이용한 FPS게임은 지역 관광자원을 개발하는 한 목적으로 지역민과 관광객에게 몰입성 있는 볼거리 즐길 거리를 제공한다. 포켓몬고의 이전에도 위치기반의 다양한 콘텐츠가 있었으나 지역의 문화를 알리는 정도의 콘텐츠였다. 포켓몬고[4]가 사랑을 받을 수 있었던 요인의 하나는 게임성과 캐릭터의 다양성이라고 할 수 있다. 전주한옥마을은 한해 110만 명이라는 관광객들이 다녀간다. 관광객들 입맛에 맞는 즐길 거리를 제공하며, 좀 더 재미있는 체험을 통해 지역의 경제발전과 문화콘텐츠산업의 발전을 가져오기를 기대하면서 증강현실의 FPS게임 레전드오브킹에 대한 제작 사례를 기술한다.
지역의 특화 AR콘텐츠제작으로 전주 조선왕조의 발상지라는 전주의 상징과 이를 이용한 관광자원을 활용한 스토리텔링 기반의 증강현실(AR)게임제작으로 지역의 문화유산 복원과 문화유산의 활용의 융합관점에서 그래픽 제작의 중요성과 Unity3D엔진을 활용하여 가상환경에서 영상처리기법의 진보된 처리방법에 대한 방향과 기술을 제시한다. 문화유산의 재현 및 체험 기술을 개발을 통하여 지역 관광 문화 활성화 및 인근 상권의 소비 활동을 촉진시켜 높은 경제적 부가가치 창출을 해야 한다. 이를 위해 지역문화콘텐츠를 개발하기 위해 새로운 접근 방식이 필요했다.
가장먼저 전주 지역만의 이야기꺼리를 찾는 것이다. 조선왕조 발생지에 착안을 하여 새로운 스토리를 개발해야한다. 남녀노서 누구나 즐길 수 있어야 되며, 관광객의 접근이 용이하게 이루어져야한다. 하나의 콘텐츠로 접근을 하여 그 속에 새로운 즐길 문화와 이야기가 존재해야한다. 이와 같은 내용을 전부 담을 수 있는 방법으로 AR 증강현실 콘텐츠 개발을 시도한다. 1인1모바일시대에 맞는 콘텐츠 개발로 누구나 남녀노소 즐길 수 있는 증강현실 게임을 이용하여 지역만의 특색 있는 문화를 체험할 수 있다. 증강현실에 맞게 3D콘텐츠제작의 시각적 리얼리티 구현 요소를 현실적 수준을 감안하여 중요도에 따라 형태의 해석과, 물체의 질감표현(Map), 색상의 속성, 캐릭터의 움직임 등 다양한 요소의 연구가 필요하다. 눈으로 즐기는 콘텐츠의 중요한 조형 요소 중 3D애니메이션제작 프로세스의 모델링(형태), 맵핑(질감), 과정과 리깅, 애니메이션(시각적 스토리) 합성과정과 관련이 있다. 본 논문에서는 20 ~ 40대 주요 소비층(약 650만 명)을 겨냥한 남녀노소 모두가 즐길 수 있는 콘텐츠를 즐길 수 있는 방법을 제시하기 위하여 새로운 시나리오와 다양한 3D콘텐츠 제작하는 방법에 있어 문제점과 해결점을 제시한다.
Ⅱ. 제작방법
문화재 학습 관련 기존 어플리케이션을 살펴보면 자체 개발 캐릭터나 설명 위주의 안내를 활용하여 안내 시스템을 구축하는 경우가 많아 관람객의 흥미나 재미 유발 측면에서 부족한 결과를 초래하게 된다[5]. 스마트폰의 대중화로 인해 개인 맞춤형 서비스에 대한 관심이 증대되고 있으며, 이것은 지역의 관광지를 눈으로 즐기는 것에 벗어나 직접참여하며, 콘텐츠의 다양성을 즐기는 문화로 자리를 잡고 있다는 것이다. 그 지역의 문화를 즐기기 위해서는 새로운 흥미를 유발하는 콘텐츠 제작이 이루어져야한다. 효율적인 서비스를 통하여 그 지역만의 특색 있는 문화를 만들어 효율적인 관광서비스가 이루어져야한다. 이를 위하여 제작과정의 3D그래픽제작의 중요성과 Unity3D 엔진을 사용한 위치기반의 AR 증강현실 게임을 연구하였다.
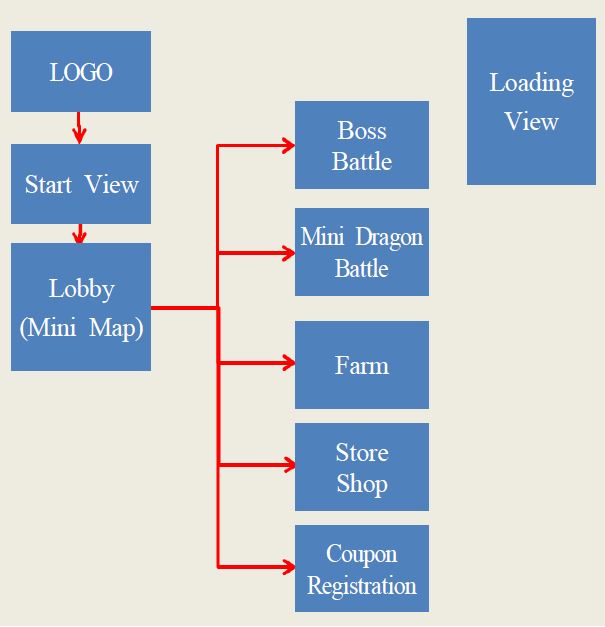
지역 문화콘텐츠가 만들어지기까지 다음과 같은 제작방법을 통하여 진행이 되었다. 1. 지역의 문화적 요소를 적용한 게임 기획 및 게임의 흐름도 2. 게임그래픽제작(캐릭터 디자인, 모델링, 맵핑, 리깅 및 애니메이션 3. AR증강현실의 접목(트레킹 작업)으로 진행을 했다.
2.1 게임기획
오늘날 가장 활발하게 추진되고 있는 지역축제는 지역의 각종 문화자원을 이용한 문화축제이다[6]. 모든 문화자원을 이용하기 위해서는 가장 먼저 이야기를 돌출시켜야 한다. 하늘의 신은 인간을 사랑하여, 인간의 풍요로움을 위해 인간들의 왕에게 다섯 가지 힘이 든 여의보주를 하사하였다. 그러나 절대적 힘에 취해 타락한 왕을 세상을 혼란에 빠트렸다. 신은 노하여 여의보주를 빼앗은 후 힘을 올바르게 사용할 성군이 나타날 때까지 다섯 마리의 용에게 맡겨 지키라 명하였다. 다섯 마리 용은 논의 끝에 '온 마음'과 '온 힘'이 온전하게 갖춰진 이상향이라 하여 온 고을에 여의보주를 보관하고 영웅이 나타나길 기다렸다. 긴 세월이 흘러, 우리의 주인공은 왕이 되어 인간 세상을 평화롭게 만들기 위해 여의보주를 지키는 용들의 시험에 도전한다.
어떤 이야기든 새로운 콘텐츠로 만들어 내기 위해서는 다양한 시각에서 바라보는 관점이 필요하다. 하나의 이야기를 게임화 하기위해서는 다양한 요소들이 필요하다. 문제를 제시하는 스토리와 그 문제를 풀어나가는 해석과 지혜가 필요하다고 할 수 있다.
표 1은 메인게임 시나리오는 사용자가 게임을 즐기기 위한 보상체계를 도입하였다. 게임의 과정에서 다양한 이벤트와 파생되는 문제점을 분석과 혹은 사고로 사용자만의 성취감과 즐거움을 하나의 상품획득으로 기획을 잡았다.
표 2는 서브게임의 시나리오로 하나의 게임에서 새로운 게임을 접할 수 있는 다양성을 제공하며, 새로운 미니게임의 보상체계를 이용하면 광관지에서 즐거움을 더할 수 있는 기회를 제공한다.
먼저 “경기전”의 청룡을 물리치면 용은 승천하여 사라지고 사용자는 그 자리에 떨어진 여의보주(백성)를 전리품으로 습득한다. 이후 사용자는 한옥마을과 주변 관광지를 돌며 2차로 “객사“의 적룡(금의 여의보주), 3차로 “풍남문“의 백룡(땅의 여의보주), 4차로 “향교“의 흑룡(지혜의 여의보주)과 싸우게 된다. 코스 중간 중간에는 이벤트 게임이 있고 여기서 다양한 특수 아이템들을 습득할 수 있다.
여의보주 4개를 습득한 사용자는 그 보상으로 날개 아이템을 받아 날 수 있게 되며, 아이템을 사용하려면 “오목대”로 이동해야 한다. 오목대에서 카메라로 한옥마을을 비추면 마커가 인식되어 마지막 용인 황룡(천명의 여의보주)과 싸우게 된다. 여기서 승리한 사용자는 여의보주를 모두 모은 보상으로 희귀 아이템인 이성계의 승전 기념 황금갑주를 얻고 왕이 되어 게임을 완료한다.
이 방법론을 통해 개발된 VR은 다양한 체험 시나리오를 통해 활용 될 수 있다. 시대적 배경을 경험하는데 필요한 다양한 이벤트를 제공함과, 단순 시각정보에서 벗어나 사고개념과 인지능력을 이용한 Interactive VR콘텐츠를 경험해 볼 수 있다 게임에서 획득한 아이템은 현지에서 사용가능하며, 주변 상권의 경제적인 효과를 올릴 수 있다.
2.2 캐릭터 디자인
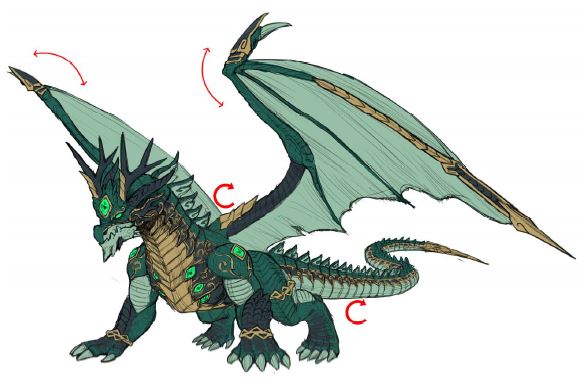
대표적인 캐릭터 5마리 용은 유저와 가장 밀접한 관계를 가지고 있다. 각 용은 지역과 게임시나리오에 맞는 디자인이 이루어 졌으며, 특히 캐릭터의 움직임(날개짓, 꼬리의 움직임, 공격동작)을 고려하여 원화작업이 이루어졌다. 각 용은 속성, 특징, 움직임의 변화를 고려한 디자인 작업을 진행했다.
용의 가장 큰 특징은 날개와 꼬리의 움직임이다. 날개의 회전축과 여기에 다양한 각도의 축들이 존재를 한다. 디자인에서 각 축의 움직임과 Bone이 들어갈 위치를 생각하여 디자인을 진행했다.
2.3 캐릭터 모델링
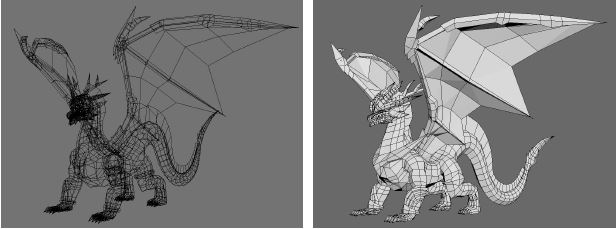
실시간 콘텐츠에서의 캐릭터 움직임은 사용자의 몰입감과 관계가 있다. 사용자 반응에 빠른 움직임을 표현하기 위해서는 Vertex와 Bone의 관계가 중요하다. 하나의 Bone에 여러 개의 Vertex가 연결되어 있는 구조는 빠른 움직임을 저해하는 요소 중 하나이다. 이 모든 것을 생각하여 캐릭터 와이어구조를 생각한 모델링이 진행이 되어야한다. 그중에서도 각 관절의 움직임을 자연스럽게 구현하기 위해서는 Wire 구조의 생성이다. 필요한 요소에 정확한 위치에 있는 Wire 구조가 움직임을 표현하는데 최적이라 할 수 있다. 캐릭터의 좌우 대칭기준 모델링과 다리 근육과 날개의 움직임을 고려한 모델링을 진행했다.
실시간 캐릭터의 움직임을 구현하기 위해 가장 적은 데이터를 기반으로 최소의 면을 이용하여 모델링을 진행했다. 다각형의 면을 최소화하기 위해 Vertex의 Target Weld를 사용하였으며, 아래턱 관절의 움직임(Vertex Skin)을 최소화하기 위한 방법으로 턱관절을 분리하여 모델링을 진행하였다.
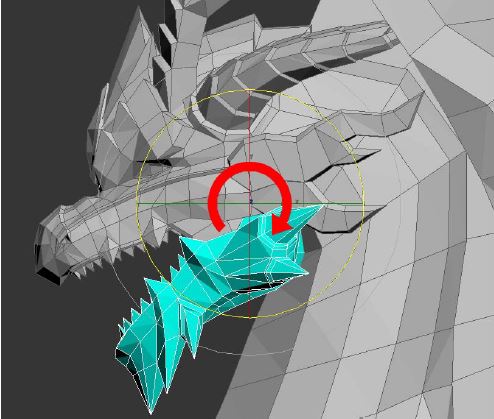
그림 4는 아래턱을 얼굴과 하나의 와이어 구조로 모델링을 할 수 있으나, Bone과 Vertex의 Skin에서 오는 많은 양의 Vertex Weight 값을 줄여주기 위한 방법으로 분리 모델링을 진행했다. 이것은 차후 진행될 Unity3D의 프로그래밍 에 큰 영향을 미친다.
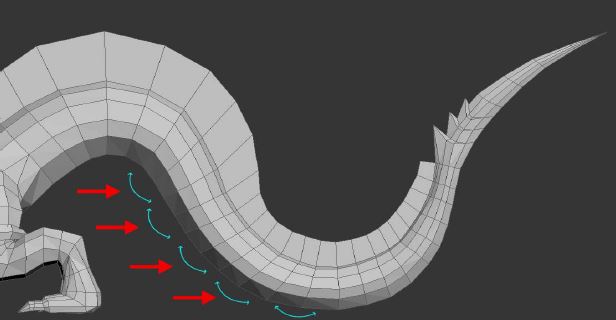
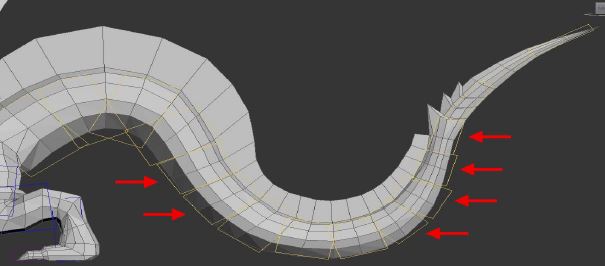
그림 5는 Right View에서 보는 꼬리의 와이어 구조이며 특히 자연스러운 꼬리의 움직임을 고려하여 균일한 와이어구조를 채택하였다. 특히 Bone하나에 와이어구조 2개를 Skin 하기위해 일정한 간격을 유지하였다. 모바일기기의 성능향상으로 각 캐릭터의 폴리곤수는 표 4와 같이 4,000천개에서 5,000천개로 진행을 했다. 현재 모바일게임의 대표적인 캐릭터 폴리곤수는 15,000가량 사용을 하고 있으며, 이것은 게임 그래픽의 품질을 올리는 가장 큰 비중을 차지한다.
2.4 캐릭터 매핑
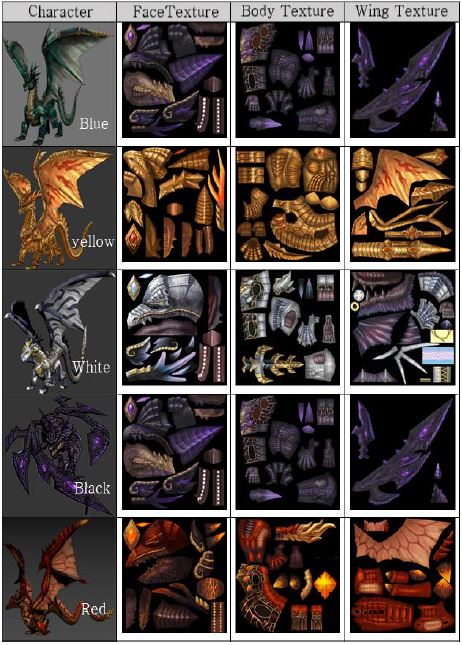
유저와 캐릭터의 빠른 반응을 보이게 하기위해 캐릭터의 Map 소스 작업은 최소한의 리소스를 가지고 작업을 진행하였다. 그중에서도 Textures 양을 줄이기 위해 최소의 Map 개수를 사용하였으며, 리소스 하나의 로딩 시간을 단축하기 위하여 Map 사이즈를 512×512로 진행을 했다.
사이즈를 최소화 하는 대신 게임의 해상도를 높이기 위한 방법으로 캐릭터 맵 사이즈를 3개의 유형으로 진행을 하였다. 이것은 영상이 아닌 직접 가상의 공간에서 가장 밀접하게 체험자가 체험하기 때문에 화면의 해상도가 체험자가 느끼는 민감도는 상당히 높다. 따라서 캐릭터 하나당 소스 3장을 사용하여 각 부위별의 해상도를 올렸다.
얼굴의 Map 사이즈는 512×512 한 장에 적용을 하였다. 몸에 비해 모델링 사이즈가 작은데 몸과 같은 512로 적용을 한 것은 유저가 바라보는 시점에서 가장 먼저 보이는 것이 용의 얼굴이다. 얼굴의 해상도를 올리기 위한 방법으로 512 한 장을 적용하였다. 실시간의 빠른 반응을 보이게 하기 위하여 Normal Map, Ambient Occlusion Map을 사용하지 않아 빠른 실시간 움직임을 보이게 하였으며, 부족한 부분은 Unity의 기본 Shade의 다양한 질감표현을 적용하였다. Lighting은 시간에 따른 Real time 빛과 동일한 시간 선상에서 Lighting을 설정하였다.
Ⅲ. 캐릭터 리깅과 애니메이션
용의 리깅과정에서 주목할 부분은 턱관절의 움직임에 있다. 공격동작의 화염분출을 하기 위해 입을 벌려야 한다. 단일 모델링에서 턱관절을 움직이게 한다면 Vertex의 Weight값 조절이 필수로 적용이 되어야한다. 각 Vertex의 Skin작업에서 Weight값은 VR게임에서 리소스의 양을 올리는 가장 큰 요인으로 작용을 한다. 문제점을 해결하기 위해 턱관절은 분리를 하여 작업을 진행하였으며, 별도의 Bone을 추가하여 Vertex Weight값을 간소화시켰다.
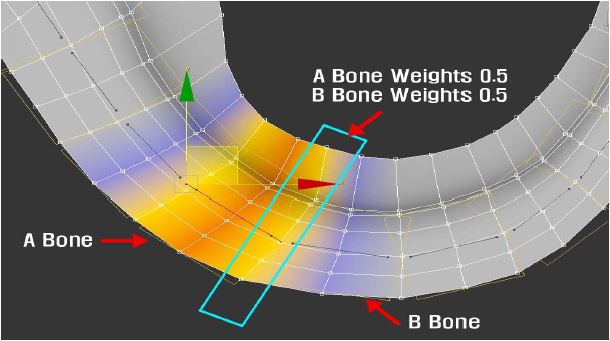
꼬리는 일정간격을 유지하며, 2개의 와이어구조에 Bone1개의 연결로 Bone과 Bone사이의 Vertex Weight을 일정하게 유지하게 작업을 진행했다.
꼬리의 Bone은 회전운동을 한다. 하나의 Bone에 3개의 와이어가 들어간 이유는 Bone과 Bone의 회전에서 Vertex의 Weight값을 부드럽게 만들어 자연스러운 꼬리의 움직임을 연출하기 위해서다. 그림 9의 제작방법으로 자연스러운 꼬리 애니메이션 작업이 진행이 될 수 있었다.
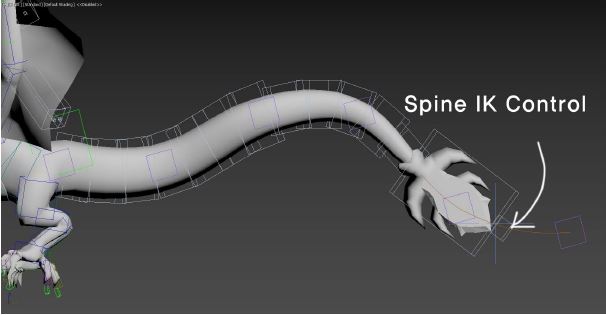
역동적인 용의 꼬리를 표현하기 위해서 다량의 Bone에 IK설정으로 자연스러운 움직임을 표현했다. FK(Forward kinematics)를 사용하지 않고 IK(Inverse kinematics)를 사용한 이유는 IK구조에서 Spine IK Control를 이용한 움직임표현으로 몸의 움직임에 맞는 자연스러운 꼬리를 표현하기 위함이다.
3.1 애니메이션 키 설정의 특징
위치를 고려한 용의 움직임표현에서 무게감을 표현하기위해 날개 애니메이션에 프레임수를 길게 설정을 하였으며, 모든 동작은 다음과 같이 네 가지로 분류를 하였다.
첫째, 모든 동작의 연결을 고려한 애니메이션제작을 진행한다. 게임애니메이션은 처음 키와 끝 키가 똑같이 잡아서 루프가 되게끔 제작을 해야 한다. 돌아올 때의 모션을 생각한 애니메이션을 제작한다.
둘째, 몸의 루프와 꼬리, 날개의 루프가 같은 타이밍에 이루어져야한다. 하지만 날개가 먼저 펄럭이면 몸이 따라가고 꼬리가 몸에 따라 움직임을 보여야 한다.
셋째, 시간차의 규칙을 찾아야하며, 뼈의 위치, 개수를 맞춰서 같은 형태의 몬스터들은 키를 복사할 수 있게끔 작업을 진행한다.
넷째, 키 프레임을 Text화 된 표를 제작하므로 프로그래머와 소통을 용이하게 한다.
각 용의 움직임 Frame수를 나타낸 것이다. 가장 많은 프레임을 차지하는 것은 용의 등장이며 등장에서 각 용마다의 특징 있는 움직임을 표현하였다. 또 민첩성이 있는 캐릭터의 오른쪽과 왼쪽이동의 Frame수를 짧게 하여 유저의 빠른 반응 손놀림을 연출하게 하였다.
Ⅳ. Unity Program
스마트폰의 대중화로 다양한 문화콘텐츠가 생산이 되고 있다. 또한 아이폰의 등장으로 모바일 증강현실 기술과 최적화 기술에 관해 연구되기 시작했다. 문화재를 이용한 콘텐츠 제작의 학습시스템은 위치기반(Location Based)과 비전기반(Vision Based)로 분류할 수 있다[7]. 문화와 기술이(모바일 증강현실기술) 융합된 새로운 콘텐츠가 다양하게 만들어지고 있으며, 여기에 게임엔진인 Unity3D는 VR/AR의 콘텐츠를 개발을 수행할 수 있도록 다양한 라이브러리를 지원하고 있다. 본 연구에서는 Unity3D의 사용 중에 위치기반의 증강현실 기술에 대해 문제점을 풀어나간다.
광범위한 현장에서 정확한 위치 값을 추출하기는 어려움이 있다. 표 7은 실제 GPS값과 Unity3D에서 제공하는 GPS API(Location Service)값으로 실제 경도 위도 값과 차이가 나는 것을 확인할 수 있다.
표 8의 Unity3D에서 제공하는 위도, 경도 값은 float 형식으로 제공해 위치 정밀성에 어려움이 있었지만, 본 작업은 해당지역의 광범위한 넓이를 인식하기 때문에 특정부분의 정밀함을 요구하지 않는다. 현재의 위치를 정보 값에 확장된 위치 값을 적용하여, 인식범위를 넓게 잡아 문제점을 해결하였다.
4.1 카메라 포커스 이슈
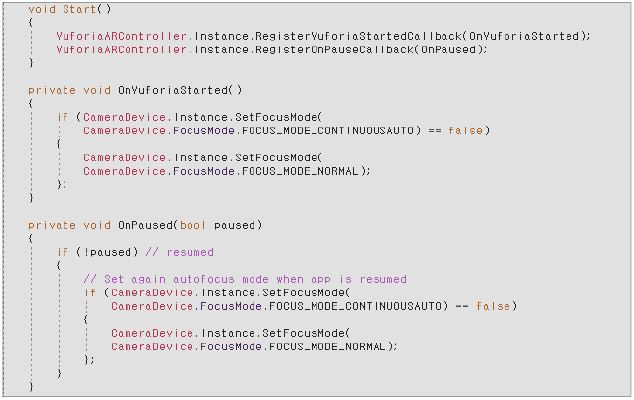
카메라가 처음 켜졌을 때나 전면, 후면 카메라 변환 시 자동 초점을 맞추기 위해 다음과 같은 코드를 추가했다.
CameraDevice.Instance.SetFocusMode(CameraDevice.FocusMode.FOCUS_MODE_CONTINUOUSAUTO);
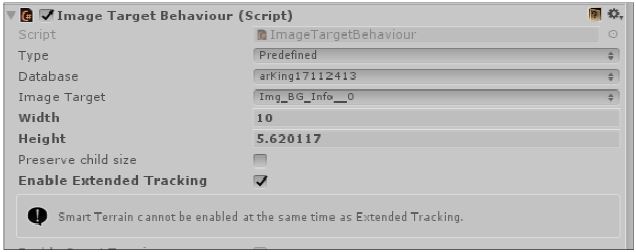
그림 12는 카메라가 마커(이미지의 특정 부분)를 벗어났을 경우에도 타겟을 놓치지 않게 하기 위해 Vuforia[8]아 이미지 Tacket 오브젝트에 연결 돼 있는 ImageTargerBehaviour 클래스의 속성 중 하나인 Extended Tracking을 활성화 시켜줬다.
확장 된 추적(Extended Tracking)은 대상이 더 이상 카메라의 시야에 있지 않거나 다른 이유로 직접 추적 할 수 없는 경우에도 대상의 자세 정보를 사용할 수 있다는 개념입니다. 확장 된 추적 기능은 장치 추적기를 사용하여 대상이 더 이상 보이지 않는 경우에도 추적 성능을 향상시키고 추적을 유지한다.
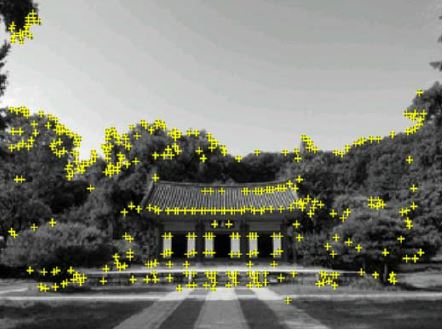
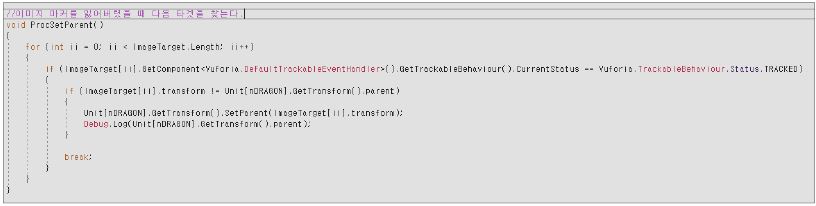
그림 13은 이미지에서 Marker를 잃어버렸을 때 다음 Tacket을 찾는 추적하는 시스템을 도입하였다. 환경변화가 많은 변수에도 캐릭터 출현을 확인하였다.
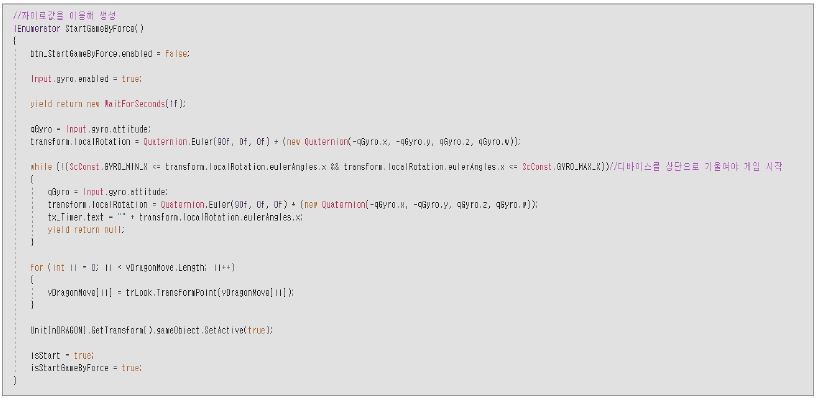
그림 14의 Marker인식 코드를 이용하여 사라진 Marker를 대신하여 GPS 위치를 인식하므로 게임의 자연스러운 연출이 가능하게 되었다. GPS위치 추적을 통하여 해당 객체를 출현하게 하여 게임의 완성도를 올렸다.
Ⅴ. 결론 및 향후 과제
본 논문은 위치기반의 증강현실[9] 게임으로 지역의 문화콘텐츠제작을 하기 위해서는 새로운 시나리오가 개발이 되어야하며, 개발된 시나리오를 어떤 매체 어떤 방법으로 제공을 해야 하는지에 대한 위치기반의 증강현실게임을 통하여 제시를 했다. 위치기반의 증강현실 기술을 접목한 게임은 지역의 새로운 문화로 자리를 잡았으며, 이를 통하여 새로운 콘텐츠의 질적 향상을 가져왔다. 시나리오와 디자인의 중요성(3D그래픽제작)의 기술적인 부분을 해결하는 방법에 대해 제시를 하였고, 3장과 4장의 제작방법을 통하여 복잡한 데이터의 처리와 캐릭터의 다양한 움직임을 표현하는데 최적의 효과를 만들어 낼 수 있었다. 유저와의 실시간 게임성을 위하여 영상의 마커 인식과 관련된 문제를 처리하기 위한 방법을 연구 적용된 접근방법은 기존방식과는 다양한 관점에서 비교할 수 있다. 본 연구 과제를 통하여 획일화된 지역 문화콘텐츠 산업의 새로운 접근방식으로 지역 관광객들의 순환을 유도하며 주변관광지의 연계를 통해 지속 가능한 콘텐츠 제작을 할 수 있는 장점이 있다.
만들어진 기술을 접목하여 타 지자체와의 관광 산업 공동 발전으로 콘텐츠의 범위를 확대생산이 가능하다 판단이 된다.
References
- Jung-Ah Ryu, "Theory and practice of development of regional cultural contents, humanities contents", The humanities contents association, 2006(8), p39-57, Dec), (2006.
-
Jae-Young Lee, "Information provide and learning system using augmented reality of exhibition environment, Journal of DCS, 17(6), p552, Dec), (2016.
[https://doi.org/10.9728/dcs.2016.17.6.545]

- Big Data Analysis in Jeonju City [Big Data Analysis Case] Activating Regional Tourism Using Big Data (Jeonbuk, Jeonju)(2016.9)
- Hwang, Ji Hoon, "Current status of augmented reality (AR) in Korea based on Pokemon Go craze", Daegu Techno Park, (2016, Jul).
- Min-Je Seong1, and Dae-Hyun Lee, "Design and Implementation of Cultural Property Learning Contents Using Augmented Reality", Journal of DCS, 18(5), p834, Aug), (2017.
- Lee, Dong-soo, "A Study on Priority and Relative Importance of Activating Regional Festival", The Korean Journal of the University of Virginia, 14, and the Korean Society of the Gurnans, (2007).
-
Jae-Young Lee, "Information provide and learning system using augmented reality of exhibition environment", Journal of DCS, 17(6), p552, Dec), (2016.
[https://doi.org/10.9728/dcs.2016.17.6.545]

- Vuforia Developer page (Vuforia Developer Portal), https://library.vuforia.com/articles/Training/Extended–Tracking [accessed: Nov. 30, 2017].
- Min-Je Seong, and Dae-Hyun Lee, "Design and Implementation of Cultural Property Learning Contents Using Augmented Reality", Journal of Digital Contents Society, 18(5), p831-837, Aug), (2017.

2018년 11월 현재 : 전주대학교 게임콘텐츠학과 조교수
관심분야 : VFX, 3DAnimation, Game, VR콘텐츠제작